FUJI WifiはポケットWi-Fi界最強か!? FUJI WifiとWiMAXはどちらを選ぶべきなのか。

FUJI Wifiってメジャーじゃないけど大丈夫?
WiMAXと迷ってるけどどっちを選ぶべき?
ポケットWi-Fiを探す時に、多くの方が悩むところです。
FUJI WifiもWiMAXも使った上で僕がたどり着いた結論は、
- 新規でポケットWi-Fiが欲しい方→FUJI Wifi
- 現在WiMAX契約中で、より安いものに乗り換えたい方→Broad Wimax
が、「通信の快適さ」と「月額料金」の両方を考えた上での最適解です。(実際に僕ももう1年半ほどFUJI Wifiを愛用しています。)
まず、通信回線の違いですが、FUJI Wifi=4G/LTE回線、WiMAX=WiMAX2+回線です。この2つの回線は、速度自体は同じくらい早いのですが、安定性も含めて考えるとFUJI Wifiの4G/LTEが圧勝です。
そして、月額料金については、若干FUJI Wifiの方がWiMAXより高いです。
WiMAXは、「3日間で10GB使うと速度制限」や「通信が若干不安定」という難点がありますが、月のデータ通信量は無制限です。WiMAXの最安値は実質月額3,000円〜3,500円程度。(「月額900円〜!」みたいなWiMAXの広告を見たことがあるかもしれませんが、あれは初月だけ安く設定しているものです。2年以上のスパンで見ると実質的な月額料金の最安値は3,000円程度です。)
一方でFUJI Wifiの月額料金は、
- データ無制限プラン→6,000円
- 200GBプラン→4,800円
- 100GB→3,800円
- 50GB→3,100円
- 25GB→2,500円
といった具合。
「絶対無制限プランがいい!」→WiMAXのギガ放題
「さすがに無制限はいらないよん」→FUJI Wifiの200G以下のプラン
が、もっとも満足度が高くなる契約だと思います。
僕は、毎日YouTubeをガンガン見るのですが、FUJI Wifiの100GBプランで足りてますよん。
本文では、
- FUJI Wifiについての詳細な解説
- 「FUJI Wifi」と「WiMAX」どっちがおすすめ?
ということを詳細に、数字も使って解説しています。より詳しく知りたい方は、続きをどうぞ。
- FUJI Wifiとは??
- FUJI Wifiの料金プラン8つ
- FUJI Wifiのメリット
- FUJI Wifiのデメリット
- 「FUJI Wifi」と「WiMAX」は結局どっちにすべきなの?
- 「WiMAX」もFUJI Wifiで契約するのが最安??
- 利用者の評判
- FUJI Wifiの申し込み手順(別記事)
- まとめ:Wi-FiヘビーユーザーならFUJI Wifi最高です。
FUJI Wifiとは??
FUJI Wifiは、ソフトバンク回線を使ったレンタルのポケットWiFiです。
「株式会社レグルス」という会社が、SoftBankから回線を借りて、格安で4G/LTE回線のポケットWi-Fiを提供しています。
あなたの周りの人も、ネット上で見る情報も、「ポケットWi-Fi=WiMAX」という認識の人が多いと思います。
そういった情報に流されるままにWiMAX一択でポケットWi-Fiを探していると、確実に損します。僕ももともとWiMAXを使ってましたが、FUJI Wifiを知ってから即乗り換えて、非常に満足してます。
(僕は、YouTuberの瀬戸弘司さんの動画で始めて知りました。)
このサービス、ほんとに大丈夫!?まちがいなく現時点で最強のモバイルルーター「FUJI Wifi」を契約してみた!
↑こちらの動画の時からはプランが増えたり、料金が変わったりしています。
FUJI Wifiの料金プラン8つ

公式サイトからも確認できます:【FUJIWifi】 ![]()
プランは8つです。
- 4G/LTEいつも快適プラン
- 200GBプラン
- 100GBプラン
- 50GBプラン
- 25GBプラン
- 10GBプラン
この6つは、4G/LTE回線プランです。
回線はSoftBankのもの。
そして、
- WiMAX2+ with4G/LTEプラン
- WiMAX2+ with4G/LTE[月々割]プラン
の2つは、au回線のWiMAX2+のプランになります。FUJI WifiでもWiMAXの契約ができるということですね。
ルーターにも「おまとめプラン」が登場!!
2018/08/16から、各ルータープランで、
- 通常プラン
- おまとめプラン
の2通りのプランを選択できるようになりました。
「通常プラン」は、通常通りの月額料金制プラン。
「おまとめプラン」は、契約時点であらかじめ契約期間を決めて、一括で期間分の料金を支払うプランです。

おまとめプランの場合、通常プランよりも実質月額料金が安くなります。
固定回線の代わりも【4G/LTEいつも快適プラン】
- 通常プラン:6,000円/月
- データ容量:無制限
【おまとめプラン↓↓】
| おまとめ期間 | 3ヶ月 | 6ヶ月 | 9ヶ月 | 13ヶ月 |
| 一括支払い金額 | 17,100円 | 33,000円 | 47,700円 | 64,740円 |
| 実質月額料金 | 5,700円 | 5,500円 | 5,300円 | 4,980円 |
FUJI Wifiの最大のウリとも言えるプラン。【月6,000円で4G/LTEのWi-Fiが使い放題】という、なんともコスパ最高なプランです。
4G/LTEなので、通信速度・安定性ともに最高です。
複数の端末で使いたい方、YouTubeやNetflixで動画をたくさん見る方は垂涎必須のプランですね。速度も安定してるので、固定回線の代わりも担えます。
YouTube垂れ流し放題!【200GBプラン】
- 通常プラン:4,800円/月
- データ容量:200GB
【おまとめプラン↓↓】
| おまとめ期間 | 3ヶ月 | 6ヶ月 | 9ヶ月 | 13ヶ月 |
| 一括支払い金額 | 14,100円 | 27,600円 | 40,500円 | 55,640円 |
| 実質月額料金 | 4,700円 | 4,600円 | 4,500円 | 4,280円 |
YouTubeを見るのに必要なデータ通信量は、ざっくりですが、
360pで1分見ると5MB
程度です。
つまり、200GB(200,000MB)あれば624時間40分。
毎日20時間以上YouTube見られます。笑
完全YouTube垂れ流しができます。
毎日何時間も動画を見たい方、グラフィックが綺麗でデータが重たいソーシャルゲームをたっぷりプレイしたい方は、無制限プランか200GBプランが最適です。
YouTubeもガンガン!【100GBプラン】
- 通常プラン:3,800円/月
- データ容量:100GB
【おまとめプラン↓↓】
| おまとめ期間 | 3ヶ月 | 6ヶ月 | 9ヶ月 | 13ヶ月 |
| 一括支払い金額 | 11,100円 | 21,600円 | 31,500円 | 42,640円 |
| 実質月額料金 | 3,700円 | 3,600円 | 3,500円 | 3,280円 |
僕はこの月100GBプランを契約してます。
YouTubeは1日何時間も見ますし、音楽のダウンロードやスマホゲームもやりますが、ちょうど100GB使い切るくらいですね。(ゲームは”遊戯王デュエルリンクス”と”FGO”をやってます。)
YouTube&外での作業に!【50GBプラン】
- 通常プラン:3,100円/月
- データ容量:50GB
【おまとめプラン↓↓】
| おまとめ期間 | 3ヶ月 | 6ヶ月 | 9ヶ月 | 13ヶ月 |
| 一括支払い金額 | 9,000円 | 17,400円 | 25,200円 | 34,840円 |
| 実質月額料金 | 3,000円 | 2,900円 | 2,800円 | 2,680円 |
100GBプランが3,800円なので若干割高な感じがしますが、4G/LTEでこの料金は非常に安いです。「異常レベルが若干下がった」感じでしょうか。
格安SIMでも、この通信速度と容量でこの料金はありません。
データ容量の目安として、
YouTubeは1日4時間くらい見たい!!
という方なら、50GBプランでちょうど使い切るくらいです。
FUJI Wifiは解約金などが一切かからないので、とりあえず50GBで試してみるというのもありだと思います。
より詳しいプラン内容は公式サイトをどうぞ:【FUJIWifi】 ![]()
外で作業したい! 動画もたまに!!【25GBプラン】
- 通常プラン:2,500円/月
- データ容量:25GB
【おまとめプラン↓↓】
| おまとめ期間 | 3ヶ月 | 6ヶ月 | 9ヶ月 | 13ヶ月 |
| 一括支払い金額 | 72,00円 | 14,100円 | 20,700円 | 28,340円 |
| 実質月額料金 | 2,400円 | 2,350円 | 2,300円 | 2,180円 |
一人暮らしで、
YouTubeは1日2時間程度
外でも安定したネット環境が欲しい!
という方に最適です。
不安な方は、+600円で2倍の50GBプランが使えるので、そちらの方が安心ですね。
外で作業したい!動画は少しだけ!【10GBプラン】
- 月額料金:2,300円
- データ容量:10GB
- おまとめプランはありません
これはFUJI Wifiにしてはコスパわるめのプランになります。。
外でがっつり作業できればそれでいい
動画はほぼ見ない
方であれば、10GBあれば十分です。
しかし、+200円で2.5倍の25GBプランを契約できるので、コストパフォーマンスが非常に上がります。
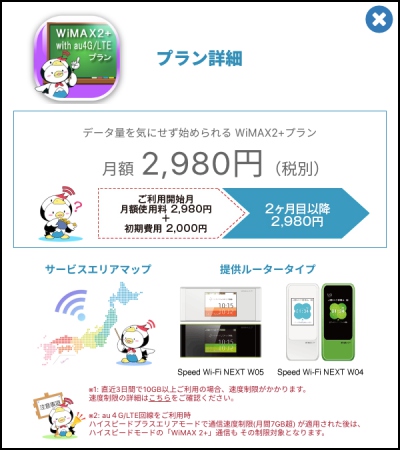
WiMAXもある!!【WiMAX2+ with4G/LTEプラン】
- 月額料金:2,980円
- データ容量:無制限
他社プロバイダの”ギガ放題”と同じプラン内容です。
ハイスピードプラスエリアモード(4G/LTE通信)も追加料金なしで利用可能になります。
これは僕も驚いたんですが、WiMAXを契約する場合もFUJI Wifiが最安なんですよね。これについては、下の方で他社プロバイダと具体的に比較しています。
長く使えうほどお得に!【WiMAX2+ with4G/LTE[月々割]プラン】
- 月額料金:980円(初期費用39,800円)
- データ容量:無制限
前のWiMAXプランと支払い方が異なるだけです。
簡単に言うと、初期費用を多めに支払い、月額料金を安くするプランです。
つまり、長く使うほどおトクになるプランということですね。
おまけとして、次に
【WiMAX2+ with4G/LTEプラン】と、【WiMAX2+ with4G/LTE[月々割]プラン】
とで、どれだけ使えば後者がおトクになるのか計算してみました。
WiMAX2+のプランに興味がある方は、ご覧ください。
WiMAXのプランについて見る:【FUJIWifi】 ![]()
WiMAX2+[月々割]は、どれだけ使えばおトク?
ここでは、WiMAX回線の2つのプランを料金面から比較します。
どれだけの期間使えば[月々割]がおトクになるか、計算してみますね。
(各プランを、【非月々割】と【月々割】と表記します。)
【非月々割】の初月は、
初期費用2,000円+月額料金2,980円=4,980円になります。
【月々割】の初月は、
初期費用39,800円+月額料金980円=40,780円です。
2ヶ月目以降は、月額料金のみが積み重なっていきます。
これで計算していくと、
【非月々割】→2,000+2,980×19=58,620円
【月々割】→39,800+980×19=58,420円
ということで、19ヶ月目の支払いで”月々割”の方が安くなります。
端末自体は普通に使えば2年は余裕でもつので、
- 1年半以上は使う予定である
- 初期費用の39,800円も問題なく支払える
という方は、【月々割】の方が最終的には安く済みます。
FUJI Wifiのメリット
ここで解説するメリットは「WiMAXプラン」は対象外です!!!
FUJI Wifiの強みをまとめると、
- 4G/LTE回線が高速・安定・大容量
- 安い
- 最低利用期間・解約金なし
の3点です。
4G/LTEが高速・安定・大容量
これが、FUJI Wifiの最大の強み。
4G/LTEが、100GB/200GB/無制限で使えるというのは、他社にはありません。
4G/LTEは、WiMAX回線よりも圧倒的に速度が安定しています。
僕はもともとWiMAXユーザーだったんですが、屋内通信の弱さや高所・地下での通信が不安定なことが理由で、FUJI Wifiに乗り換えました。
FUJI Wifiの速度測定を行った記事も書きました↓↓
一覧できるように表でまとめたので、「ホントにそんな速いの?」と疑う方は、さらっとでも確認してみてください。
これだけの速さ&安定性なので、固定回線の代わりとして使うことも十分できます。
実際僕は、一人暮らしの自宅のWi-Fiを全て100GBプランに一任してます。YouTubeは標準画質(360p)で垂れ流してますが、100GBちょうど使い切るくらいです。
安い
こんなに回線品質が良いのに、月額料金が安いです。
- 無制限→6,000円
- 200GB→4,800円
- 100GB→3,800円
- 50GB→3,100円
- 25GB→2,500円
- 10GB→2,300円
無制限/200GB/100GBプランは特に破格です。
もしこれでも高いと感じるようであれば、WiMAXプランはもっと安いです。WiMAXプランについては、他社との比較を後述します。WiMAXもFUJI Wifiで契約するのがほとんどの人にとっては最安です。
最低利用期間・解約金なし
かゆいところに手届きすぎやろ……!!
Wi-Fiでも格安SIMでもそうですが、基本的には「最低利用期間」というのがあり、契約後約1年〜2年は解約できない、または解約金が発生するのが相場です。
WiMAXの解約方法や解約金については、こちらの記事でまとめています。
FUJI Wifiには最低利用期間も解約金もないので、気軽に試すことができます。
サービスに対する自信を持っているからこそできることだと思います。
FUJI Wifiのデメリット
なんとかFUJI Wifiのデメリットを探したんですが、本当に全然無くて、1つだけ絞り出しました。それが、
- プラン変更が若干面倒
という点です。
FUJI Wifiは、プラン変更をするためには一度解約する必要があります。
契約中のプランを解約して、もう一度契約したいプランで契約しなおさなきゃいけません。
ただ、再契約と言っても、”レグルス会員登録”は最初の契約で済んでいるので、プラン申し込みのフォームに記入するくらいです。
初期費用も再びかかりますが、プラン変更の際にも手数料はかかるものです。
つまり、結局デメリットとなるのは「”解約”の手間」ということになります。
「FUJI Wifi」と「WiMAX」は結局どっちにすべきなの?
ここで、「FUJI WifiとWiMAXは結局どちらを選ぶべきなのか」について述べていきます。
あなたが何を重視するかによって、どちらを選ぶべきかが決まります。
- とにかく最高の通信品質を求める
- 通信品質はまぁまぁ。少しでも安い方がいい
あなたはどちらですか?
1. とにかく最高の通信品質を求めるあなた
最高の通信品質を求めるあなたが選ぶべきなのは「FUJI Wifi」です。
FUJI Wifiの最大の強みは【4G/LTE回線が安くで使えること】です。WiMAX回線と比べると、4G/LTE回線の安定性は比べるべくもなく優れています。
- 屋内
- 高層階
- 地下
- 田舎や山
などでよく使う方は特にFUJI Wifiの安定性の恩恵を受けます。実際僕は、FUJI Wifiを使い始めてから、Wi-Fiに困ったことはただの1度もありません。地上40階の部屋・地下のオフィス・九州の田舎などでも問題なく使えました。
100GBであればWiMAXのギガ放題プラン(無制限)と同程度の料金で契約できます。(WiMAXの場合はギガ放題でも3日間で10GB使うと翌日18時-26時まで速度制限されます。)
どのデータ容量を選ぶべきかは、上の方に書いた”プラン詳細”をご覧ください。
FUJI Wifiの公式サイトからも見られます:【FUJIWifi】 ![]()
2. 通信品質はまぁまぁ。少しでも安い方がいいあなた
通信品質はそこそこでいい。安さは重視したい!!というあなたが選ぶべきなのは、「WiMAX」です。
無制限プランの料金で実際に比較すると、
- WiMAX→2,980円/月(最安)
- FUJI Wifi→6,000円/月
です。明らかにWiMAXの方が安いですね。もちろん通信品質の面では、WiMAXはFUJI Wifiにかなり劣ります。3日間10GB制限もあります。
ただ、
- 利用するのは主に都市部
- 高層階・地下では利用しない
という方であれば、WiMAXでストレスなくWi-Fiが使えます。屋内での通信は不安定になりますが、3,000円程度で高速回線が利用できるのは魅力的ですね。
僕も一時期WiMAXを使っていましたが、地下や高層階を除けば、都市部での利用には問題はありませんでした。速度ももちろん速いです。
WiMAXを契約しようと考えている方が次に決めるべきことは、「どこのプロバイダでWiMAXを契約するのか」ということですね。続きをどうぞ。
「WiMAX」もFUJI Wifiで契約するのが最安??
さて、ここでは、WiMAXを契約すると決めた方向けの内容です。(FUJI Wifiに決めた方は全く読む必要がないので飛ばしてください)
WiMAXを契約できるプロバイダは今や山のようにありますが、「結局のところ、どのプロバイダで契約するのが最安なのか」ということを解説していきます。
※全てギガ放題プラン(WiMAX2+無制限)前提の解説になります。
あなたの現状によって最安のプロバイダは変わります
これからWiMAXを契約する人は、
- 現在WiMAXを使っていない人
- 現在WiMAXを使っている人
の大きく2パターンに分けられます。
あなたがどちらの人かによって、最安のプロバイダが変わるので、まずは自分はどっちかを認識してください。大事なことです。
現在WiMAXを使っていない人の最安:「FUJI Wifi」
あなたが”1. 現在WiMAXを使っていない人”であるなら、FUJI WifiのWiMAXプランが最安です。

他プロバイダの実際の料金と比較していきます。
現在、WiMAXの月額料金が安くて人気なプロバイダが、「GMO とくとくBB」「カシモWiMAX」「Broad Wimax」の3社です。ほとんどのWiMAX比較サイトでは、この3つが最安プロバイダとされています。
それでは、3社+FUJI Wifiの実際の月額料金を見てみましょう。
- カシモWiMAX:3,197円/月
- GMO とくとくBB:3,248円/月
- Broad Wimax:3,552円/月
- FUJI Wifi:3,063円/月
各料金は全てを計算した上での実質月額料金です。FUJI Wifiが最安ですね。
各実質月額料金は、
(初期費用+月額料金×契約期間)÷契約期間
で算出しております。
それぞれのプロバイダについて具体的な計算内容を確認しますね。
カシモWiMAX:3,338円/月
- 初月(0ヶ月目):無料
- 1-2ヶ月目:1,380円
- 3-24ヶ月目:3,380円
- 初期費用:3,000円
- 契約期間:24ヶ月
(0+1,380×2+3,380×22+3,000) ÷25
=3,338円.33/月
料金プラン詳細は公式サイトをどうぞ:カシモWiMAX ![]()
GBO とくとくBB:3,252円/月
- 初月(0ヶ月目):2,170円(日割り)
- 1−2ヶ月目:2,170円
- 3−36ヶ月:3,260円
- 初期費用:3,000円
- 契約期間:36ヶ月
(2,170×3+3,260×34+3,000)÷37
=3,252.70円/月
※初月月額料金は全額分で計算しています。
※2年プランもありますが、その場合は初月&1-2ヶ月目が2,590円/月となります。
また、3ヶ月目-24ヶ月目料金が3,344円となります。
料金プラン詳細は公式サイトをどうぞ:GMOとくとくBB ![]()
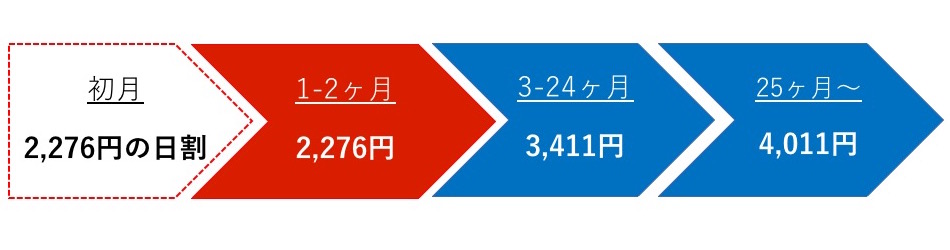
Broad Wimax:3,646円/月
- 初月(0ヶ月目):2,726円(全額)
- 1-2ヶ月:2,726円
- 3-24ヶ月目:3,411円
- 25ヶ月目以降:4,011円
- 安心サポートプラス(初月のみ:550円)
- 初期費用:0円
- 事務手数料:3000円
- 契約期間:3年
{(2,726+550)+(2,726×2)+(3,411×22)+(4,011×12)+3,000}÷37
=3,646円/月
(見やすいようにあえて()をつけています。)
初期費用を0円としていますが、Broad Wimaxの初期費用を0円にするには4つ条件があります。
- ネット申し込みをすること
- 3年プランを契約すること
- 2つのオプションに加入すること
- クレジットカード払いにすること
これをしなければ、初期費用が18,857円もかかってしまいます。
FUJI Wifi:3,063円/月
- 月額料金:2,980円
- 初期費用:2,000円
(2,980×24+2,000) ÷24
=3,063.33円/月
他社と違って月額料金の変化がなく、シンプルで安いです。
FUJI Wifiの場合は、「来月頭に発送」のように発送時期を調節できるので、丸24ヶ月分で計算しました。
現在WiMAXを使っている人の最安:「Broad Wimax」
あなたが"2. 現在WiMAXを使っている人"であるなら、「Broad Wimax」がおすすめです。
WiMAXの月額料金が安くて人気なプロバイダが、「GMO とくとくBB」「カシモWiMAX」「Broad Wimax」の3社です。ほとんどのWiMAX比較サイトでは、この3つが最安プロバイダとされています。
それでは、3社+FUJI Wifiの実際の月額料金を見てみましょう。
- カシモWiMAX:3,338円/月
- GMO とくとくBB:3,252円/月
- Broad Wimax:3,646円/月
- FUJI Wifi:3,063円/月
各料金は全てを計算した上での実質月額料金です。計算方法については、少し上で解説してるので、飛ばした方はそちらをご覧ください。
月額料金だけ見るとFUJI WifiのWiMAXプランが最安ですね。
しかし、Broad Wimaxが最安になるにはきちんと理由があります。
乗り換えの場合、初期費用&違約金を負担してくれる!!
Broad Wimaxは現在、他社WiMAXから乗り換えの方の"違約金"と"初期費用"を負担してくれるキャンペーンをしています。
ざっくりいうと、WiMAXは解約する時期によって、
- 初月〜12ヶ月目:19,000円
- 13〜24ヶ月目:14,000円
- それ以降:9,500円
の解約金がかかります。これはほとんどのプロバイダで共通です。これを全て(19,000円まで)Broad Wimaxが負担してくれるわけですね。
「わざわざ面倒な手続きをしてBroad Wimaxに乗り換える必要があるのか?」と思った方もいらっしゃると思います。Broad Wimaxに乗り換えるべきなのは、現在契約中のプロバイダの月額料金がもうすぐ上がる方です。
来月から月額料金が上がってしまう...!!
↓
でもまだWiMAXを使い続けたい...
↓
安い他のプロバイダで契約したいけど、今解約すると違約金が高い...
↓
Broad Wimaxなら違約金&初期費用負担!!!
月額料金もかなり安い!!!
WiMAXの場合、どのプロバイダでも、1年経過・2年経過につれて月額料金が上がります。月額料金が上がるタイミングで解約すると高額な違約金が発生しますが、BroadWiMAXに乗り換えると、違約金を負担してくれて、しかも安い月額料金でWiMAXを使い続けることができます。
以上の理由から、現在WiMAXを契約中の方が乗り換える場合は、Broad Wimaxが最安となります。
Broad WiMAXの詳細はこちらの記事をどうぞ↓↓
利用者の評判
最後に、実際にFUJI WifiとWiMAXを利用している方たちの、ネット上の意見を見ていきましょう。平等に載せていますので、参考になさってください。
FUJI Wifiの評判
自宅の固定回線よりも速いんですけど!? #FUJIWifi #4G #モバイルネットワーク pic.twitter.com/NJTzxd7axq
— ナボルスキー (@3ZRkai) 2018年7月29日
現在、
— 高薙 (@ferdumt) 2018年7月22日
UQ WIMAX使用中で
Fuji WIFI(100GBルーターレンタル)代えてみた
結構いいかも
UQと比べて
・100GBコースで使えば安い
・速度が少し速い
・3日10GB縛りがない
・2年縛りがない
・建物の中でも入る
MルーターあるからFujiSIMにしちゃおうかな pic.twitter.com/TsNmiu4BWt
船内インターネットに #fujiwifi (100GBプラン)を導入してから3日で既に50GB使ってる。なかなか凄いぞ!速度も安定してそれなりに(上り30Mbps、下り15Mbps)出てるし、シグナルも強い。ほかのクルーと共有してるから実質かなり安い
— ひゅうが1等海佐+ (@Hyuga_Navy_jp) 2018年3月16日
4月のドライドックに向けて無制限プランのルーターを3個追加注文。 pic.twitter.com/71oJRolEDC
FujiWifiはSBのMVNOだけど、ほとんど無制限にLTE使えるので、電気だけあれば日本中たいていのところでネットに困らなくなった。ノマドしてる人とか、移動多い人は使うといいと思う。動画見てもストレスないレベル。
— ときさば@リモート仕事募集 (@tokisaba) 2018年7月28日
このように、速度・安定性・価格の面で、満足してらっしゃる方がたくさんいました。
「固定回線よりも速い」 とか「船内インターネットに導入」とか、バケモノかよって感じですね。僕は普段大阪の自宅で使ってるだけなんで、そこまで何でもありとは、想像以上でした。
WiMAXの評判
Twitterで「WiMAX 速い」で検索してみました。
WiMAXすげー。
— toshi@thumbing rally (@thumbing_t) 2017年12月7日
家の光回線(家族3人が接続中)より下りは倍速いやん。
上りはボロ負けやけど大したモンや。 pic.twitter.com/5z1onXXy3H
WiMAXの端末を借りたが、速いな。これだと使えそう。あとは出先での状況だな。本当は実家での状況も確かめたいが、さすがにそこまで借りられないし。w
— Fuji (@KOBEcco) 2018年8月25日
このような感じで、速度に満足している方もいました。
ただ、Twitter上ではあまりいい評判がありませんでした……
まぁモノに言及する時って、”文句があるとき”か”感動する時”が多いですもんね。「普通に使える」というツイートがないのは当然といえば当然です。
皆さんも実際にTwitterなどの生の声を調べてみると、Google検索とTwitterで見える世界がかなり違うことがわかります。Google検索で出てくるサイトではWiMAXはかなりおすすめされてますが、TwitterではWiMAXに対して、どちらかというとネガティブな意見が目立ちました↓↓
娘の部屋のインターネットは固定回線の代わりに、WiMAXを選びました。工事だなんだと面倒なので。
— Ra_cailum (@LondoBell_13) 2018年8月20日
そこで一言。WiMAX遅せーよ!!
wimaxの電波が悪すぎてつらい。これじゃISDNの方が速いよ、、、
— tanaka (@tanaka__kj) 2018年8月27日
WiMAX、速度制限かかってないのにやけに遅いぞ。1Mbps切ってる。混雑時だからか?
— GL-TEC (@Ikaneru618) 2018年8月26日
やはり、利用場所によって速度が大きく変わるということですね。
都心部かつ平地もしくは屋外であれば問題ないと思いますが、屋内で電波が弱いというのはやはりポケットWi-Fiとしては痛いところです。
FUJI Wifiの申し込み手順(別記事)
FUJI Wifi(WiMAXプランも含む)の申し込み手順は別記事でまとめてます。
【ネットで申し込み〜家に届くまで】を、写真を交えて解説しました。
読みながら一緒に進めてもらうとサクッと申し込めるように書いたので、よければどーぞ。
まとめ:Wi-FiヘビーユーザーならFUJI Wifi最高です。
ここまで読んでいただき、ありがとうございました。
FUJI WifiとWiMAX 、人によってどちらを選んだ方が良いかは違いますが、間違いなくどちらも非常に優秀なポケットWi-Fiです。僕はFUJI Wifiを推してはいますが、WiMAXの安さにも魅力を感じます。
でもやっぱり、速度と安定性の面ではFUJI Wifiに軍配があがるんですよね。
FUJI Wifiの無制限・200GB・100GBなどの大容量プランは、超絶破格のサービスなので、新規申し込みが規制される前に申し込みたいところです。
公式HP→【FUJIWifi】 ![]()
現在他社でWiMAXを契約しているという方は、Broad Wimaxの「違約金&初期費用負担キャンペーン」を利用すれば、最安でWiMAXを使うことができます。
おしまい。
おおきに。
Broad WiMAXなら違約金負担!!WiMAXは安く乗り換えられる。
あなたが現在WiMAXを契約中である場合、Broad WiMAXへの乗り換えが最安です。
- 契約中のWiMAXの月額料金が上がりそう
- 今の月額料金が高いから乗り換えたい
- 古いWiMAXから快適な新機種に乗り換えたい
という方は、WiMAXの乗り換えどきです。
違約金を負担してくれるBroad WiMAXに乗り換えましょう。
- WiMAXの乗り換えはBroad WiMAXが最安
- Broad WiMAXの注意点
- Broad WiMAXのギガ放題プラン
- 到着後8日以内なら無料で解約可能
- まとめ:お得に乗り換えるなら「Broad WiMAX 」
WiMAXの乗り換えはBroad WiMAXが最安

Broad WiMAXが最安となる理由は、
- 違約金を負担してくれる
- 月額料金も最安級
という2点です。
1. 違約金を負担してくれる
安いプロバイダに乗り換えたくても、契約中のプロバイダの解約に高額な違約金が発生すると、結局余計なお金がかかってしまいます。
違約金の金額は解約時期によって変わりますが、多くのプロバイダが、
- 初月-12ヶ月目:19,000円
- 13-24ヶ月目:14,000円
- 25ヶ月目以降:9,500円
といった感じです。違約金の調べ方は別記事でもまとめています↓↓
参考:WiMAXを解約するゾ!!解約方法や違約金の完全まとめ。
非常に高額ですよね。これらの違約金を負担してくれるため、Broad WiMAXは他社から乗り換える際に最安のプロバイダとなるわけです。
違約金負担について詳しく見る:BroadWiMAX ![]()
(公式サイト画像)
2. 月額料金も最安級
月額料金の安さもBroad WiMAXの強みです。違約金は負担するけどその分月額料金が高い、だと選ぶ価値がないですからね。笑
業界最安級の人気プロバイダと比較すると、
- GMO とくとくBB:3,252円/月
- カシモWiMAX:3,338円/月
- FUJI Wifi:3,063円/月
- Broad WiMAX:3,646円/月
と、若干高く見えますが、他が安すぎるだけです。全体でみるとBroad WiMAXは非常に安いプロバイダになります。(あらゆる要素から算出した実質月額料金を記載しています。算出方法詳細は、FUJI WifiはポケットWi-Fi界最強か!? FUJI WifiとWiMAXはどちらを選ぶべきなのか。をご参照ください。)
月額料金は最安のプロバイダと比較すると若干高いですが、【違約金の負担】によって相殺どころか最安のプロバイダになるわけですね。
最安の料金プランを確認する:BroadWiMAX ![]()
Broad WiMAXの注意点
Broad WiMAX契約の際の注意点は、
- 契約期間が3年である
- 違約金が9,500円であれば他社の方が安い。
- 初期費用0円適用に条件がある
の3点です。
1. 契約期間が3年である
まず、契約期間が3年である点に注意です。2年プランはありません。
そして、3年目から月額料金が4,011円と高くなります。実質月額料金が最安級の他社より高くなっていたのはこのためです。
途中で解約するとなると、もちろん違約金が発生します。
- 1-12ヶ月以内の解約:19,000円
- 13-24ヶ月以内の解約:14,000円
- 25ヶ月目以降:9,500円
です。(38ヶ月目以降は更新月なら0円)
2. 違約金が9,500円であれば他社の方が安い。
違約金を負担してくれるからといって、必ずBroad WiMAXが安いわけではありません。違約金が9,500円の場合は、他社で契約した方が最終的に安くなります。
違約金を支払ってでも、Broad WiMAXより月額料金の安いプロバイダで契約した方が最終的に安く済むということです。
月額料金最安のプロバイダについてはこちらを参考にしてください↓↓
逆に言うと、1万円以上の違約金が発生する場合は 、Broad WiMAXで契約する方が安く済むということですね。
3. 初期費用0円適用に条件がある
Broad WiMAXは初期費用が18,857円と非常に高額ですが、簡単な条件を満たすと0円にできます。
条件は、
- Web申し込み
- 3年プラン契約
- クレジットカード払い
- 有料オプション加入(即解約可能)
の4つです。
注意すべきは「4. 有料オプション加入」だけで、2つの有料オプションに加入する必要があります。そのオプションとは、
- 安心サポートプラス:WiMAXの無料修理
- MyBroadサポート:PC/Android用セキュリティソフト付属
の2つです。
商品到着後、すぐに無料で解約できるので、不要な場合は忘れずに解約しましょう。(「安心サポートプラス」は、即解約しても初月分だけかかります。)
プランや初期費用詳細:BroadWiMAXの詳細をみる ![]()
Broad WiMAXのギガ放題プラン
ここからは、Broad WiMAXのギガ放題プラン(データ無制限プラン)について解説していきます。
- 料金プラン
- 速度制限
- 「ハイスピードプラスエリアモード」注意点
の3つに分けて解説しています。
「ギガ放題」の料金プラン

Broad Wimaxの「ギガ放題プラン」の支払いはこんな感じ。
2年目以降の月額料金は「GMO とくとくBB」や「カシモWiMAX」よりも安いです。
速度制限について
「ギガ放題」はデータ無制限のプランですが、速度制限がないわけではありません。(これはBroad WiMAX以外のプロバイダでも同じです)
- 直近3日間で10GBのデータ通信を行うと、
- 翌日18時〜26時の間に 、
- 最大1Mbps程度に速度制限
がかかります。なので、短期間に集中的にデータ通信を行うと、高速通信が一時的にできなくなります。(1Mbps=YouTubeの標準画質をなんとか再生できる速度)
残念ながらWiMAXは、どこで契約しても3日間10GB制限があります。
この速度制限があっては困るという方は、WiMAXではなくFUJI Wifiを契約すべきです。ちなみに僕は1年前から、FUJI Wifiを愛用しております。
3日間10GBの制限等は一切なく、その月のデータ容量分自由に使えます。
「ハイスピードプラスエリアモード」の注意点
「 ハイスピードプラスエリアモード」とは、4G/LTEの通信を行うモードです。
- WiMAX2+回線よりも圧倒的に安定している
ことが 最大の特徴です。つまり、WiMAX回線が繋がらない時に「ハイスピードプラスエリアモード」に切り替えて利用します。
通常、利用した月に1,007円の追加料金が必要になりますが、Broad WiMAXの3年プランにすると無料です。
ただし、「ハイスピードプラスエリアモード」には注意点があります。それが、
- 当モードで7GBに達した場合、「道連れ規制」適用
ということです。詳しく説明しますね。
7GBに達した場合は「道連れ規制」される
「ハイスピードプラスエリアモード」の通信量が月7GBに到達すると、
- ハイスピードプラスエリアモード(4G/LTE)
- ハイスピードモード(WiMAX2+)
の両方に速度制限が適用されるということです。
両モードとも当月末まで128Kbpsに規制されます。
つまり、これに引っかかってしまうと、その月はほとんどWiMAXが使えないと思ってください。
逆にいうと、4G/LTE回線も6.9GBまでは制限なく使えるので、6.9GBまで使って「ハイスピードモード」に切り替えれば問題ありません。
到着後8日以内なら無料で解約可能
Broad WiMAXは、一度契約しても、商品到着後8日以内であれば契約をキャンセルできます。クーリングオフみたいなものですね。
- 実際の速度が知りたい
- エリア的に利用可能か不安
- 高所/屋内/地方等でも利用可能か不安
これらを十分に検証できるだけの試用期間があるということですね。
試してみて、「これは使える」と判断すればそのまま使い続ければOK、あなたに合わなかった場合はキャンセルしてしまえばOKです。
まとめ:お得に乗り換えるなら「Broad WiMAX 」
ここまで読んでいただき、ありがとうございました。
WiMAXの高額な違約金を負担してくれるプロバイダはBroad WiMAXしかありません。
Broad WiMAXにもデメリットはありましたが、違約金の負担はそれを上回るメリットです。
8日以内ならキャンセルも可能なので、そろそろ契約中のプロバイダから乗り換えたいという方は、Broad WiMAXを試してみてください。
おしまい。おおきに。
【デュエルリンクス】ドラゴン特殊召喚しまくり脳筋デッキが超絶楽しい件!!

今回は、大型ドラゴンを手札と墓地から特殊召喚しまくって、盤面を完全に制圧していくデッキのご紹介です。
【ダークフレア・ドラゴン】と【アークブレイブドラゴン】を軸にして、【青氷の白夜龍】を特殊召喚しまくるデッキとなっております。
使っててめっちゃ楽しく、スキル「サイバー流奥義」のおかげで安定感が増したので環境でもなんとか戦えるくらいには強いです。
「ドラゴン特殊召喚しまくり」デッキレシピと解説

<デッキレシピ>
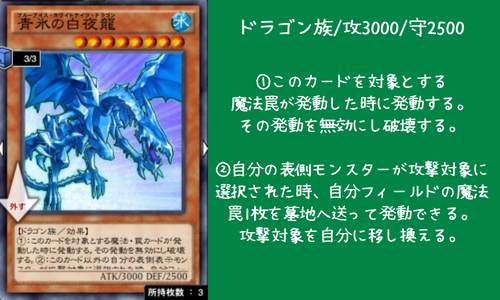
青氷の白夜龍 ×3
ダークフレアドラゴン ×3
スナイプストーカー ×1
ダークストーム・ドラゴン ×1
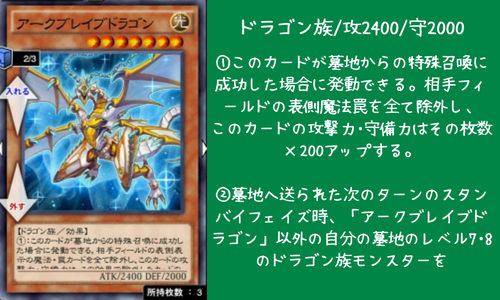
アークブレイブドラゴン ×2
コドモドラゴン ×2
巨竜の聖騎士 ×2
コズミックサイクロン ×1
ブラック・コア ×1
エネコン ×2
狡猾な落とし穴 ×2
スキル:サイバー流奥義
構築を見てもらうとわかる通り、普通に組めば事故る未来しか見えません。手札事故による残念な結末を解決するのが「サイバー流奥義」です。このスキルは本当に汎用性が高くて最強ですね。規制されるような気もしますが、使えるうちは使っときましょう。
とにかく【青氷の白夜龍】を特殊召喚する
このデッキは、【青氷の白夜龍】で制圧して殴り勝つデッキです。

一番多い特殊召喚パターンは、
【ダークフレアドラゴン】召喚
↓
効果で【白夜龍】&【アークブレイブ】を墓地へ
↓
次の相手ターンに【アークブレイブ】の効果で蘇生
です。


【ダークフレア】だけで一度に2体を墓地へ送ることができるので、非常に優秀です。また、地味に、墓地にある【狡猾な落とし穴】を除外できるのも便利です。2枚目をブチ込んでやりましょう。
他には、
- 【スナスト】【ブラックコア】の手札コスト
- 【巨龍の聖騎士】の装備効果&蘇生効果
- 【ダークストームドラゴン】のコスト
- 【コドモドラゴン】による特殊召喚
- 「サイバー流奥義」からのアドバンス召喚
で、【白夜龍】や【ダークストームドラゴン】を並べていきましょう。
対象を取らない魔法罠に注意
【白夜龍】は、自身を相性とする魔法罠カードを無効にできます。
なので、【エネコン】【ゲーテの魔導書】【狡猾な落とし穴】【カナディア】などの強力なカードが効かず、非常に場残りがいいモンスターです。
ただし、対象を取らない
- 分断の壁
- 万能地雷グレイモヤ
- アマゾネスの急襲
- 底なし落とし穴
- 銀幕
などは無効にできません。
【スナスト】【ダークストーム】【コズサイ】などでバックの処理はできる限り行いましょう。
サイバー流奥義で安定感マシマシ!!
亮のスキル「サイバー流奥義」のおかげで、今まで手札事故で死亡するパターンが多かったドラゴンデッキも安定感が大幅に向上しました。
このデッキにおける「サイバー流奥義」の役割は、リリース要因の確保です。
【ダークフレア】はアドバンス召喚もできるので、プロトサイバーを1体でも出せればそこから動けます。【コズミックサイクロン】でライフ調整しながら、スキルの発動を狙っていきましょう。
【コドモ】効果使用ターンは攻撃不可
忘れがちで注意すべきなのが、【コドモドラゴン】の効果で特殊召喚したターンはバトルフェイズが行えないということ。僕も片手間にやってるとたまに忘れてしまいます。笑
【ダークフレア】の効果や【スナスト】の手札コストで墓地へ送ることでも効果が発動できますが、「バトルフェイズを行うよりも特殊召喚をした方が強いかどうか」を考えましょう。
まとめ:ドラゴンデッキは男のロマン
ここまで読んでいただきありがとうございました。
やっぱり、どでかいドラゴンをバンバン並べるデッキは使っててめちゃくちゃ楽しいです。今回採用しているカードはどれもカードパワーが非常に高いので、今後も長く使っていけるカードだと思います。
今回のデッキはストラクチャーデッキが必要となるので課金必須になりますが、興味あればこちらの記事もご覧ください↓↓
15年間利用され続けている、信頼あるポイントサイトです。
途半端なスキマ時間を使って、課金代を稼いでみるのもいいですよ。完全無料で、簡単な作業をするだけでもストラクチャーデッキ買うくらいはすぐに貯まります。
おしまい。
おおきに。
【デュエルリンクス】グレイス軸ヴァンパイアデッキがめちゃ強い!!スリカエ採用型。

こんにちは。こんばんは。
ヴァンパイア、めっちゃ強いし何よりカッコイイですよね。
今回は、よく見る構築とは少し異なるヴァンパイアデッキを組んでみたので、紹介します。強さはやっぱり一線級です。
ぶっちゃけほぼ普通のヴァンパイアですが、人によって持ってるカードが異なりますよね。【ヴァンパイアの使い魔】3枚、【ヴァンパイアの眷属】1枚みたいなバランスでしか手に入らなかった人でも十分強く組めるということが伝わればと思います。(ボクノコト)
「グレイス軸ヴァンパイア」デッキレシピと解説

<デッキレシピ>
スカージレット ×1
牛頭鬼 ×1
ヴァンパイアの眷属 ×1
ヴァンパイアの使い魔 ×3
ヴァンパイア・グレイス ×2
堕ち武者 ×3
ヴァンパイア帝国 ×2
ヴァンパイアの領域 ×1
バージェストマカナディア ×2
分断の壁 ×2
ヴァンパイア・シフト ×2
スキル:スリカエ
【ヴァンパイアの眷属】を2-3枚採用してるレシピが多いですよね。しかし、残念ながら僕、”眷属”が1枚しか当たらなくて……
他のカードはURもSRもほぼ3枚ずつ揃っているので、これ以上引く気にならず、なんとか組んでみたところ、十分に強かったというところです。
僕と同じような、”使い魔”過多・”眷属”不足の方の参考になればと思います。
(【ヴァンパイア・グレイス】はレゾナンス・オブ・コントトラストです。)
グレイスによる制圧からのビートダウン
メインギミックは、ごく普通のヴァンパイアデッキと同じ。【ヴァンパイアグレイス】と【ヴァンパイア帝国】のコンボでフィールドを制圧し、ビートダウンで決めます。

「ヴァンパイア」魔法罠サーチ↑↑

「ヴァンパイア」モンスタサーチ↑↑
グレイスのリリース要員は、【ヴァンアパイアの眷属】【ヴァンパイアの使い魔】で容易に揃います。
①堕ち武者で使い魔を落とす
②使い魔の効果で蘇生→グレイスサーチ
③グレイス召喚
が、王道ムーブですね。
さらに、手札に”眷属”か”使い魔”がいれば、使い魔のコスとをそれらで賄うことにより、次の弾も準備できます。このムーブが初ターンにできて、【ヴァンパイア帝国】か【ヴァンパイアシフト】が手札にあれば、最強です。
バック多め・スリカエ採用で安定感を重視
多くのヴァンパイアデッキには【ヴァンパイアの眷属】が2-3枚採用されている一方で、このデッキには眷属は1枚しか入っていません。
【ヴァンパイアの眷属】2-3枚の構築は、【ヴァンパイア帝国】を引きやすくして、【二者一両損】とのコンボを目的としています。

でも、このデッキには眷属が1枚なので、「ヴァンパイア帝国」が少し引きにくいです。なので、【ヴァンパイア帝国】が引けなくても単体で使える守りのカードを多めに採用しています。それが【バージェストマ・カナディア】と【分断の壁】です。言わずもがなの、最強罠カードですね。
最近の構築は【二者一両損】採用型が非常に多く、この2枚は枠がないためヴァンパイアデッキに採用されることは少ないです。
スキルは「粉砕」や「バンデット」ではなく「スリカエ」を採用し、安定感を重視しました。
”スカージレット”は”ヴァンプ”でも可
【ヴァンパイア・スカージレット】と【ヴァンプ・オブ・ヴァンパイア】はちょくちょく入れ替えてます。
使っているとわかるのですが、このデッキは守りを厚くしているのもあって、場が埋まることが多いです。なので、”スカージレット”の蘇生効果はあんまり出番がないんですよね。
”スカージレット”より、強力な相手モンスターをパクれる”ヴァンプ”が欲しいという場面は割と多いです。
この辺はお好みで入れ替えてください。
”グレイス”の効果で選択すべき種類は?
【ヴァンパイア・グレイス】の効果で相手のデッキから何を墓地に落とさせるかを最初に迷いました。
最初は、【狡猾な落とし穴】対策で「罠」を選択するのがいいと思います。2回目以降は、相手のデッキを見て決めましょう。相手が「害悪デッキ」でもない限り、モンスターは選択してはいけません。笑
相手のデッキに墓地へ送れるカードがなければ【ヴァンパイア帝国】の破壊効果は発動しないので、「相手のデッキにどの種類がどの程度ありそうか」は常に意識しましょう。
プレイングは魔導レベルに難しい
ヴァンパイはデッキは、非常にプレイング力が試されるデッキです。
これまでのリンクスでプレイングが難しいといえば「魔導書」でしたが、同じくらい難しいですね。選択肢が非常に多いので、状況に応じて最適な択を取ることができなければ、ヴァンパイの強さは引き出せません。まぁ僕もまだたまにプレミしますが。笑
魔導も相当使ってきましたが、魔導はある程度型があるので、型を頭にストックしておけば割とすらすらプレイできます。しかしヴァンパイアはその場で瞬時に判断しなければいけません。
とにかく使い込んで、ヴァンパイアデッキのプレイングに慣れましょう。
まとめ:ヴァンパイア楽しい!! 強い!!
ここまで読んでいただき、ありがとうございました。
最後に述べたように、ヴァンパイは非常にプレイングが難しいですが、使うほどに楽しく、強くなってくるデッキです。
そして何より、かっこいい……
使ってて楽しいのがいいですね。
ヴァンパイアデッキは、ミニボックスなので、少し課金するだけでだいたい揃います。ポイントサイトでも使って、隙間時間で課金代を少し稼いでみませんかという記事を書きました↓↓
長年利用され続けている、安心・安全のポイントサイトです。中途半端な空き時間を、課金のためにちょこっと作業してみるのもいいですよ〜
おしまい。
おおきに。
ゲームにタダで課金しよう!! スキマ時間に無料で稼げる「ちょびリッチ」をご紹介。
こんにちは。こんばんは。
スマホゲームの遊戯王デュエルリンクスにたくさん時間を奪われているけいです。
今回は、ポイントサイト「ちょびリッチ」のご紹介です。
スキマ時間を使ってお小遣いを稼ぎ、そのお金でスマホゲームなどに課金できるため、多くのゲーム好きが使っています。
- スキマ時間で小遣い稼ぎがしたい
- 完全無料で課金したい
- 信用できるポイントサイトはどれ?
と言ったご要望・ご質問に答える記事です。
ご覧ください。
”ポイントサイト”とは
そもそも”ポイントサイト”を知らない方もいるかも知れないので簡潔に説明します。知っている方は飛ばしていただいて結構です。
ポイントサイトとは、サイト内に掲載されている様々な案件をこなしてポイントをゲットし、それを現金や電子マネー等に交換できるサイトです。
- アプリのダウンロード
- サイト内のミニゲーム
- ネットショッピング
- サービスの申し込み
- 商品のモニター
といった案件があります。
なぜお金を貰えるのかというと、簡単にはこういった仕組みになっています↓↓
(図解)
つまり、私たちがポイントサイト上でアクションをすることによって、広告主からポイントサイトに報酬が発生し、その一部をいただけるということです。
ちょびリッチでの稼ぎ方
今回紹介する「ちょびリッチ」にはたくさんの案件があります。

- ネットショッピング
- 会員登録 / 申し込み
- サイト内ミニゲーム
- アンケート
- 飲食店や商品のモニター
などです。
詳しくは公式サイトから見てみてください:【ちょびリッチ】 ![]()

ちょびリッチの高単価案件
ちょびリッチは、クレジットカード系が特に単価が高いです。
発行するだけで数千円の報酬がもらえるものも多数です。
特に「ちょびリッチ」は、タイムセールを行うことがあり、そういう時はポイント大量ゲットのチャンスです。1枚作るだけで1万円以上分のポイントをもらえます。
ただし単価が高いからといって、むやみやたらとクレジットカードを発行するのはよくありません。発行しすぎると、将来、本当に作りたくなった時にクレジットカードの審査が厳しくなってしまいます。
僕が「これだけは作っておくべき!!」と思うのは、”楽天カード”です。ちょびリッチでの単価も高いですし、そもそも楽天カードは非常に優れたクレジットカードです。
楽天カードの便利さ、優秀さについてはこちらの記事をご覧ください↓↓
ちょびリッチのメリット
ちょびリッチのメリットは、
- 運営15年&利用者330万人という実績
- 完全無料でも稼ぎやすい
- タイムセールでポイントが爆増する
の3点です。
運営15年&利用者330万人という実績
15年も運営し続けており、今では利用登録者330万人もいます。
YouTuberでいうと、「Seikin」さんのチャンネル登録者が320万人(2018/08/22現在)、「水溜りボンド」さんが329万人と、同じくらいです。
どっちもすごいですね。
やはり、長く愛用され続けているというのは、ある程度信頼性と結びつくものです。悪質なポイントサイトも多い中で、永く安心・安全のサービスを提供してくださっているので、信用できるサイトであると言えます。
完全無料でも稼ぎやすい
「ちょびリッチ」の最大の利点はこれだと思います。
案件によっては、商品やサービスの購入にお金を支払って、そのあとで報酬が発生するようなものもあります。また、そういった案件を主に取り扱うポイントサイトもよくあります。
ただ、ぶっちゃけると、とりあえずお金って一銭も出したくないですよね。
「ちょびリッチ」には、無料会員登録や無料申し込み、無料ダウンロードと言った案件が豊富にあるので、無料でもポイントを獲得しやすいです。
還元率も高く、「お金を使わずに課金したい!」という方に最適です。
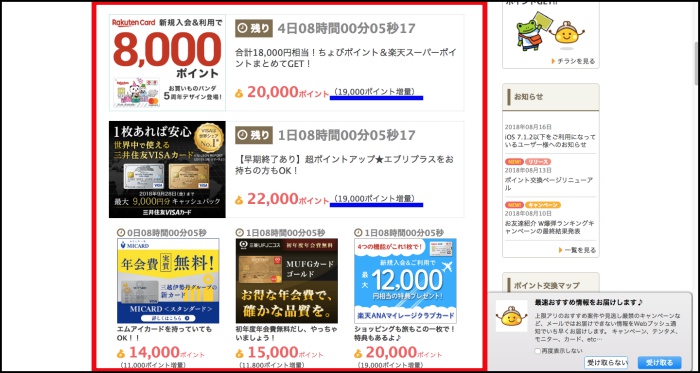
タイムセールでポイントが爆増する
「ちょびリッチ」にはタイムセールがあり 、タイムセール中は対象の案件の獲得ポイントが爆上がりします↓↓

「タイムセール」と言っても、何日間か続くものなので、1日1回でもサイトをチェックしておけば見逃すことはありません。
1度達成した案件はもう受けられませんが、タイムセール案件はたくさんあります。あなたに合う案件を見つけて、ポイント大量ゲットしましょう。
ちょびリッチ利用上の注意
「ちょびリッチ」を利用する上で、
- 交換は1,000ポイントから
- 高単価案件はやりすぎないよう注意
- 電話番号認証が必要
という点には注意が必要です。
交換は1,000ポイントから
「ちょびリッチ」のポイントは1,000ポイント(500円分)以上ためることで交換できます。
毎日のアンケートやサイト内ゲームだけで1,000円ためるのはさすがに時間がかかります。サービスの申し込みや会員登録、ネットショッピングなども活用して貯めていきましょう。
高単価案件はやりすぎないよう注意
クレジットカードや銀行口座開設のような高単価案件は、過剰に受けないようにしましょう。
クレジットカードを作りすぎると、将来、本当にクレジットカードを作りたくなった時に、審査が厳しくなる可能性があります。
クレジットカードや銀行口座は、よく確認しないと、年会費が発生したりするものもあるので、せっかくのお小遣いが水の泡とならないようにしましょう。
おすすめ案件は「楽天カード」です。楽天カードは実用性トップレベルのクレジットカードなので、作っておいて損はないというかむしろ作るべきです。
電話番号認証が必要
「ちょびリッチ」の無料登録には、電話番号が必要となります。IP電話ではいけません。
スマホの場合、090番号が必要となるので、IP電話しかない方は登録ができません。
もし090番号が使える状態でない方は、こちらの記事を参考にしてみてくださいな。
通話アプリでもっともコスパがいいのは「楽天でんわ」です。スマホの通話料を安くしたい方はぜひご覧ください↑↑
ちょびリッチ公式サイト:【ちょびリッチ】 ![]()
まとめ:完全無料で信用できるポイントサイト
ここまで読んでいただき、ありがとうございました。
ポイントサイトは山のようにありますが、今の所、信用があって無料で稼ぎやすいのは「ちょびリッチ」だと思います。
とりあえず登録して、作業が必要な案件は手をつけずに、アンケートやミニゲームだけで少しずつ稼ぐという使い方もアリですね。
ゲーム課金やちょっとした買い物のために、スキマ時間を使って小遣い稼いでみましょう:)
おしまい。おおきに。
ポイントがザクザク貯まる超節約系クレジットカード!!楽天カードでポイントが貯まりすぎる件。
「ポイントが一番貯まるクレジットカードって何?」
「楽天カードってどうなん?」
「楽天カードって作る価値あるの?」
「楽天カードってダサくね?」
今回は、そういった疑問への回答記事です。
僕も使い始める前は、「他にクレジットカードあるし、楽天カードは作らなくてもいいかな」と思ってました。しかし、実際に楽天カードを持ち歩き始めると、もう無しでは日常生活に支障を来すレベルで、頻繁に使ってます。
今回は楽天カードについて、
- ポイントを重視するなら一択
- あらゆる場面で使える
- 2枚目のクレジットカードに最適
- でも実生活では1番使える
と言ったことを解説していきます。
あなたのクレジットカード選びに役立てば幸いです。
- ポイントがザクザク貯まる
- それ以外のメリット
- 唯一感じたデメリット
- 楽天カードはダサい?
- 楽天カードが幅広く使えることに驚愕した
- VISA/Master/JCBどれを作るべき?
- まとめ: ポイント貯めたいなら楽天カード。
ポイントがザクザク貯まる

僕が楽天カードを使う最大の理由が、「ポイントがザクザク貯まる」ことです。
楽天市場なら楽天カードで支払うだけでポイント2倍
まず通常の買い物で、100円で1ポイントつきます。
それが、楽天市場での買い物なら楽天カードで支払うだけで2倍つきます。
100円で2ポイントですね。
僕はもともとAmazonユーザーでしたが、楽天カードを作ってからはもっぱら楽天でばかり買い物してます。楽天なら勝手にどんどんポイントが貯まるので、楽天で買い物をしないと損をした気になります。
”SPU”でさらに大幅ポイントアップ
楽天のCMなどで見たことがある方もいると思いますが、楽天には「SPU(スーパーポイントアッププログラム)」というのがあります。

公式サイト:楽天カード ![]()
簡単に言うと、楽天のサービスを利用するほどポイント倍率が上がっていくというプログラムです。SPUは楽天会員なら誰でも適用されます。
楽天カードで支払うだけでポイントが3倍つきます。さらに、「楽天市場アプリ」があるんですが、それを使って買い物をすると4倍になります。
つまり、
- 通常ポイント
- 楽天カード
- 楽天市場アプリ
を使って買い物をすると、ポイントが4倍つきます。僕は最近のネットショッピングはほぼこのスタイルで4%分のポイントをいただいています。
「Rakoo」が便利でお得
「Rakoo」は、楽天版の飲食店予約サイトです。

これが実にたくさんの店が掲載されていて、非常に便利です。
「Rakoo」の何がいいかというと、
- 予約するだけで100ポイント付与
- 楽天カードで支払うとポイント2倍
という点です。
飲食店で100円につき2ポイントつくのは大きいですよね。打ち上げや忘年会の店を「Rakoo」で予約し、楽天カードで支払うと大量にポイントが貯まります。
他にも、各飲食店ごとに、楽天会員・楽天カードユーザー向けのキャンペーンも多数あるので、飲食店予約はRakooでしないと損です。
ポイントカードとしても使える
これは実際に作るまでピンとこなかったんですが、楽天カードってクレジットカードじゃなくて楽天スーパーポイントのポイントカードとしても使えるんですよね。
クレジット支払いが嫌いな方でも、楽天スーパーポイントを貯めるために楽天カードを作る価値があります。
実際に楽天カードを持って気づいたんですが、レジで店員さんに「楽天のカードお持ちじゃないですか?」って聞かれることがかなりあるんですよね。
今までポイントを貯められる機会をごっそり見逃していたんだなと感じます。
新規入会&初回利用だけで5,000ポイント付与
今なら、
- 楽天カードを作るだけで2,000ポイント
- 初回利用でさらに3,000ポイント
の計5,000円分のポイントがもらえます。
詳細は公式サイトでご確認ください。
それ以外のメリット
楽天スーパーポイント以外にもメリットがあるので、簡潔に説明していきます。
海外旅行傷害保険が付帯する
少し難しい言葉が出てきましたね。
海外旅行中の怪我や病気などのトラブルがあった場合に、楽天から保険金が出るということです。
僕が以前に紹介した、学生が最初に作るべきクレジットカード「三井住友VISAデビュープラスカード」には、この保険はついてません。これが唯一の弱点だったんですね。
楽天カードと2枚持ちすることで、弱点を克服することができます。
ただし、保険が適用されるためには条件があります。
保険についての詳細は公式サイトでご確認ください:楽天カード ![]()

Edy機能付きで申し込むとお得
Edy機能というのは、プリペイド機能のことです。
あらかじめカードにお金をチャージしておくと、コンビニやスーパーなどで、タッチするだけで支払いが完了します。
楽天カードは、Edy機能付きで申し込むと、最初から500円分チャージされた状態で届きます。もちろんEdy機能は無料でつけられます。
「オートチャージ機能」も無料でつけられます。
あらかじめ自分で設定した金額を下回った時に、自動で一定額チャージしてくれる機能です。(例:「チャージ金額が1,000円を下回ったら3000円自動でチャージする」)
しかも、オートチャージするだけで、200円につき1ポイント付与されます。
楽天Edyの詳細は、公式サイトをご確認ください:楽天カード ![]()

年会費無料
これだけメリットだらけの楽天カードですが、年会費が無料です。(ゴールドカードの場合は年会費が必要となります。)
作って持っておくのに1円もかからないのに、
- 作るだけで2,000円分ポイントもらえる
- ポイントカードとしてポイント貯められる
- 店もお得に予約できる
ため、とりあえず作っておいて損はないです。
僕は最近、「三井住友VISAデビュープラスカード」はあまり使わず、何もかも楽天カードの支払いに切り替えました。ポイントがお得すぎて、他のカードで支払うのがもったいなく感じてしまいます……
デビュープラスカードは、将来ゴールドカードにランクアップするまではあまり役目がないかもです。
唯一感じたデメリット
唯一感じたデメリットが、「期間限定のポイントがある」という点です。
例えば、初回利用でもらえる3,000ポイントは、付与された日の翌月末までが有効期限となってます。それまでに使わないと失効するので、注意が必要です。
他に、SPUで付与されるポイントは期間限定ポイントである場合も多いです。
期間限定のポイントに関しては、ある程度把握しておく必要がありますね。
僕もいくらか失効させてしまったポイントはありますが、それ以上にザクザク貯まるので、正直あまり気になりません。
楽天カードはダサい?
現在の楽天カードのデザイン↑↑
「楽天カードはダサい」と言われるのをネット上で見たりしますが、僕も自分で使うまでは少しそう思っていた節がありました。
「ちょっとダサいかな〜」とか「デビュープラスカードあるしなぁ」とか。
楽天カードの”ダサい”イメージを細かく見ると、
- 見た目が垢抜けない
- 大手銀行のクレジットカードじゃない
- 年会費無料がじゃ格好がつかない
と言った要素が考えられます。
例えば、高級なレストランで女の子と食事した後の支払いで楽天カードを使ってたら、「ちょっとダサいかも」と思われるかもしれません。しかし、女の子と2人で高級なレストランに行くことなんてあんまないわけです。笑
そういう特別な時は、大手銀行のクレジットカードを使いましょう。
ただ、普段の買い物やネットショッピングは、楽天カードで支払わないと間違いなく損です。
楽天カードが幅広く使えることに驚愕した
先述しましたが、楽天カードを持ち歩くようになってから、「楽天カードはお持ちですか?」と聞かれることが意外に多いことに気づきました。
スーパーや飲食店、デパートや服屋さんなど。
僕はほとんどクレジットカードで支払いますが、現金で支払う時も、楽天カードでポイントを貯めることはできるので、ポイントカードとしても非常に重宝しています。
これは楽天カードを持つ前には予想していなかった嬉しい誤算です。
VISA/Master/JCBどれを作るべき?
最後に、楽天カードはVISA/Master/JCBのどのブランドを選ぶべきかを説明します。
それぞれ、人によって作るべきカードが変わってくるので、簡潔に説明しますね。
あくまで、楽天カードの場合です。他のクレジットカードには当てはまらない話もあるのでご了承ください。
VISAを作るべき人
- 他にクレジットカードを持っていない
- Apple Payは使わない
まだ他にクレジットカードを持っていない方は、VISAをまず作りましょう。
VISAはもっとも利用可能地域が広く、サービスも充実しています。
ただし、楽天のVISAカードはApple Payに対応していないことに注意です。Apple Payを利用予定の方は、Masterカードを選びましょう。
Masterを作るべき人
- 他にクレジットカードを持っていない
- Apple Payを使う
基本的に、他にクレジットカードを持っていない場合は、VISAカードが最適です。しかし、楽天のVISAカードはApple Payに対応していません。
初めてのクレジットカードでApple Payを使いたい方は、Masterカードを作りましょう。
JCBを作るべき人
- すでにVISA/Masterカードを持っている
すでに他でVISAカードかMasterカードを持ってる方は、JCBを選びましょう。
VISAとMasterは海外で特に強いカードですが、JCBは国内で特に強いカードになります。利用可能地域は他の2つと比べると狭いですが、国内での利用特典が大きいです。
申し込みは楽天カードの公式サイトからどうぞ:
まとめ: ポイント貯めたいなら楽天カード。
ここまで読んでいただき、ありがとうございました。
Amazonユーザーを楽天ユーザーに引きずり込む楽天カードの魅力が伝わったかなと思います。
僕はもともとデビュープラスカードを使ってたんですが、最近はずっと楽天カードを使ってるので、もうデビュープラスのポイントを抜かしてしまいそうな勢いです。
そろそろ海外での使い勝手も試してみたいですね。海外で使ったらまたレビューします。
申し込みは公式サイトから:楽天カード ![]()
「三井住友VISAデビュープラスカード」を大学生で作っておくべき理由。
こんにちは。こんばんは。
けいと申します。
「大学生ってクレジットカード持つべきなの?」
「初めてのクレジットカードってどれを選べばいいの?」
この疑問は、多くの大学生が持つことです。
今回は、
- 大学生でクレジットカードを作るべき理由
- 大学生が「三井住友VISAデビュープラスカード」を選ぶべき理由
の2つについて、語っていきます。
僕も色々調べ尽くした結果、実際に「デビュープラスカード」を数年愛用しており、作っておいてよかったと心から思っています。
「そもそも大学生ってクレジットカード必要なの?」という方は最初から。
「実際、どのクレジットカードがいいの?」という方は、最初は飛ばしていただいて構いません。
ぜひこの記事を、あなたのクレジットカード選びに役立ててください。
大学生でクレジットカードを作っておくべき理由
まずは、大学生がクレジットカードを作るべき理由から解説していきます。
理由は大きく分けて、
- 審査優遇
- 金銭面
- 利便性
- 信用蓄積
の4つの観点から説明できます。
審査優遇

クレジットカードを作る際には、必ず審査があります。
クレジットカードはお金を借りることもできるので、銀行側はきちんと返済できるかどうかを知る必要があるわけですね。審査するのは主に「いくらの収入があるか」「その収入は安定しているか」です。
ただ、大学生は審査で非常に優遇されます。収入がほとんどなくても、大学生であればかなり通りやすいです。
(僕もずっと使ってる「三井住友VISAデビュープラスカード」の場合、アルバイトなどをしていなくても問題ありません。実際に僕はバイトしてませんでしたが通りました。)
なので、作りやすい大学生のうちから作っておくべきと言えます。
金銭面

次に金銭面です。
クレジットカードを作ることで、金銭的なメリットも大いにあります。
具体的には2つで、
- 手数料がかからない
- ポイントがつくため実質割安になる
という点です。
手数料がかからない
Amazonや楽天などのネットショッピングや、フリマアプリを使ったことはありませんか?それらの支払いを銀行振込で行う場合、振込手数料が取られます。
クレジットカード払いだと手数料は発生しないので、無駄なお金を払う必要がなくなるわけですね。
1回の手数料は100円や200円程度のものかもしれませんが、こういう細かい出費は気づかないうちに積み重なるものです。すぐに数千円・数万円分になってしまいます。
無駄な出費は特に避けたい大学生だからこそ、クレジットカードは作るべきだと思います。
ポイントがつくため実質割安になる
現金で支払うと、支払った分はただ財布から消えて終わりです。
しかし、クレジットカードで支払うとポイントが付きます。
どのクレジットカードを作るかによって多少変わりますが、
- Amazonギフト券
- 楽天スーパーポイント
- iTunesカード
- Google Play
など、いろんなものに交換できます。
僕もつい先日、三井住友デビュープラスカードで貯めたポイントで、5,000円分のアマゾンギフト券と2000円分の楽天スーパーポイントをゲットしました。こういう臨時収入って、何に使おうかワクワクしますよね!!笑
利便性

次は利便性の面です。
クレジットカードがあると、シンプルに便利です。具体的には、
- 支払いがとにかく楽
- 海外での身分証明になる
という点です。
支払いがとにかく楽
特にAmazonや楽天などのネットショッピングの支払いが非常に簡単に済むようになります。
銀行振込の場合、家から出て銀行やコンビニに支払いにいく必要がありますよね。クレジットカード払いにすると、スマホやPCでクレジットカード情報を入力するだけで支払い完了です。
銀行振込と違って、注文確定した時点で支払いが済むので、注文完了の瞬間から発送準備がされ、届くのも早いです。(Amazonの場合、翌日の届くことも珍しくありません)
欲しいものって、少しでも早く届いてほしいですよね。クレジットカード払いにするだけで、楽に&早く商品が届きます。
海外での身分証明になる
夏季休暇や卒業旅行では、海外に行くこともあると思います。旅行だけでなく、留学なんかもあるかもしれません。
海外では、免許証などの日本の身分証明書は役に立たず、クレジットカードその代わりになります。
ホテルのチェックインなどは、クレジットカードがない場合、住所や電話番号などの個人情報を書類に記入しなければいけなくなったりするんですよね。すごく面倒だし、少し不安です。
そういう点でも、クレジットカードは作るべきかと思います。
信用を蓄積できる

「クレジットカードで遅延なく支払った」という事実は記録され、それがあなたの”信用”としてずっと残ります。これをクレジットヒストリー(=信用履歴)と言います。
毎月のスマホ代や水道光熱費なんかをクレジットカードで支払うだけでも、信用は積み重ねられます。
クレジットヒストリーがあると、将来、クレジットカードを複数枚作りやすくなったり、利用上限金額を引き上げやすくなったりします。
大学生のうちから少しずつ積み重ねておくことで、社会的に有利なサービスを早くに受けやすくなります。
「三井住友VISAデビュープラスカード」を選ぶべき理由
大学生が最初のクレジットカードとして選ぶべきカードを紹介します。
僕がネットで調べ尽くした上で、実際に初めて作ったクレジットカードもこれです。
それが「三井住友VISAデビュープラスカード」です。大学生を含む18歳〜25歳の方にとってもっともメリットが大きいクレジットカードになります。
「三井住友VISAデビュープラスカード」は、”三井住友”という世界的にも信頼性の高い会社のカードです。
また、MastercardやJCBなど超有名クレジットカードはありますが、”VISAカード”は売上高の世界シェアが58%で、世界No,1のカードです。持っているだけでステータスになるといっても過言ではありません。
これが大学生特権で簡単に作れるため、1枚持っておくべきカードと言えます。
デビュープラスカードのメリット

デビュープラスカードのメリットについて解説していきます。
メリットは
- 自動的にプライムゴールドカードにランクアップする
- 年会費無料(年1回の利用)
- ポイントが通常カードの2倍
- 世界中でこれ1枚でOK
の4点です。
プライムゴールドカードにランクアップ
僕は、デビュープラスカードの最大のメリットはこれだと思います。
デビュープラスカードは、26歳になると自動的に「プライムゴールドカード」にランクアップします。
通常、ゴールドカードを作る場合は、厳しい審査に通る必要があります。安定した相当な額の年収があることを証明できないと、作ることさえできません。
デビュープラスカードは、26歳になると自動的にプライムゴールドカードに切り替わるので、審査の厳しいステータスカード(世間的に信用力を認められるカード)を簡単に持つことができます。
もちろん、社会的なステータスだけでなく、豪華な優待もあります。
(プライムゴールドカードは、30歳でゴールドカードにランクアップします。)
一生使えるステータスカードが約束されているという意味で、将来のために今から作っておくべきカードです。
年会費無料
デビュープラスカードは、「年間で1度でも使えば年会費無料」になります。
スマホ代や水道光熱費をクレジット払いにしておけば、それだけで年会費無料になるわけですね。
世界的に信用のあるVISAカードを年会費無料で使えるのは、大学生特権です。とりあえず1枚作って、スマホ代だけでもこれで支払っておきましょう。
ポイントが通常カードの2倍
通常のカードは1,000円で1ポイントですが、デビュープラスカードは倍の2ポイント付きます。(1ポイント5円相当。)
入会後3ヶ月以内は5倍の5ポイントつくのも、ありがたいところです。
1,000円で2ポイント、つまり10円分のポイントがつくので、実質1%割引で買えるということです。現金で支払う気がなくなってしまいますね……
貯めたポイントは、Amazonギフト券や楽天スーパーポイントの他、いろんなポイントに交換できます。
僕は先日合計7,000円分のポイントに交換しましたが、デビュープラスカードのおかげでポイント2倍になっていたからです。通常カードだと3,500円分にしかなってませんでした。
世界中これ1枚でOK
デビュープラスカードを1枚作っておけば、世界中200の国と地域で使えます。よほど特殊な地域にでもいかない限り、デビュープラスカードが使えないことはありません。
(VISAカードであるデビュープラスカードが使えない地域は、そもそもクレジットカード自体利用不可な国だと思います。)
海外で現金を持ち歩かなくていいというのも、非常に安心ですよね。両替の手間はないし、現金を盗まれる心配もありません。「クレジットカード盗まれる方が怖い!!」と思うかもしれませんが、クレジットカードって物理的に盗みづらいですからね。
デビュープラスカードは、万が一の盗難や紛失の場合でも、盗難・紛失届けを出した日から60日分さかのぼって被害金額を補償してくれます。
現金はどうあがいても帰ってこないですからね。クレジットカードを持ち歩く方が安全なんです。
デビュープラスカードのデメリット
デビュープラスカードには1つだけデメリットがあります。
それが、「海外旅行損害保険」が付帯していない点です。
(多くのクレジットカードには、「海外旅行損害保険」というものがついていて、海外で事故や怪我をした場合、保険付帯のクレジットカードを持っていれば補償してくれるものです)
その点だけは、他のカードに比べて劣っています。
年会費も無料でこれだけのメリットがあるカードなので、さすがに限界があるということですね。弱点が1つもないクレジットカードというのはありません。
この点が不安な場合は他のカードでカバーする必要があります。大学生の場合は、審査が簡単な楽天カードで補うのが、手っ取り早くて安心です。
まとめ:大学生のクレカは「デビュープラスカード」1枚でOK
ここまで読んでいただき、ありがとうございました。
- 大学生からクレジットカードを持つことの重要性
- 大学生がデビュープラスカードを選ぶべき理由
が伝えられていたら嬉しいです。
僕は現在、「三井住友デビュープラスカード」1枚で全てまとめています。モノの管理が苦手なので、複数枚持つのがうっとうしくて。笑
ゴールドカードにランクアップする日が待ち遠しいです….…!!
デビュープラスカードの申し込みは公式サイトからどうぞ
おしまい。
おおきに。
「楽天でんわ」の通話料や登録手順まとめ。通話アプリ最強は楽天でんわかな。

こんにちは。
スマホ・インターネット環境の最適化を研究し続けているけいです。
以前、「IP電話アプリの最強は"SMARTalk"」という記事を書きました ↓
"最低限の機能"と"安さ"を追求するとSMARTalkに行き着くんですが、長く使った結果、SMARTalkでは満たせない部分がやっぱり出てきたんですよね。
そこで、"安さ"と"利便性"を両立してくれる通話アプリを探した結果、「楽天でんわ」 を見つけました。今のところ、通話アプリではこれが最強っぽいです。
キャリアや格安SIMで普通に電話をしてる方は、「楽天でんわ」にするだけで通話料が半分になるので、使いましょう。
「楽天でんわ」とは
「楽天でんわ」は、電話番号そのままで通話料を半額にできる通話アプリです。

公式サイト→ 楽天でんわ
自分の携帯の電話番号をそのまま使えるので、090番号でかけられるワケですね:)
「通話料半額」の仕組みは?
「楽天でんわ」は、格安の電話回線を使用するコトで、サービスの安さを実現してます。
そして、安くで使える代わりに、電話番号の頭に"0037-68-"がつきます。
でも、相手の着信時にそれは表示されず、相手に通知されるのは自分の電話番号だけ。
つまり、相手には090から始まる通常の電話番号だけが通知されるわけですね。
少しの不信感も与えないので、安心して電話ができます。
「楽天でんわ」のメリット
「楽天でんわ」のメリットは、
- 初期費用・基本料0円
- 通話料が安い
- 通話品質が良い
- やっぱり「090番号」は必要
- 楽天スーパーポイントが貯まる
の5点です。
ひとつずつ説明しますね:)
初期費用・基本料0円
初期費用も基本料も不要です。
利用するには利用登録とアプリが必要になりますが、もちろん登録料もアプリも無料です。
つまり、楽天でんわ利用に必要なのは月々の通話料だけということになります。
通話料が安い
「楽天でんわ」の通話料は、
国内通話・国際通話ともに10円/30秒
です。
キャリア(docomo/SoftBank/au)や格安SIMの通話料は20円/30秒なので、半額です。しかも、国際通話でも同じ料金なのが素晴らしいですね。
通話品質が良い
「楽天でんわ」は電話回線を使って電話をかけるので、安定したクリアな音質で通話ができます。
SMARTalkを含む"050アプリ"や"IP電話アプリ"は、通話が不安定になったりするんですが、「楽天でんわ」だとその心配はいりません。
やっぱり「090番号」は必要
SMARTalkを使っていて強く感じた不満点が、「050番号だと登録ができないことが多い」ことでした。すごく使いたいWebサービスがあっても、利用登録の段階ではじかれるのってめっちゃ残念です。
「日本にいる以上、090番号が使える電話は必要」というのが、僕の答えです。
楽天スーパーポイントが貯まる
「楽天でんわ」で発生した通話料金は、楽天スーパーポイントとして還元されます。これは楽天ならではのいいサービスです。
ただ通話料分のお金を消費するのではなく、少しでもポイントに還元されるのは嬉しいですね。
100円につき1ポイント。
楽天カードで支払いをすればポイントが2倍つきます。
(楽天スーパーポイントによる支払いはできません。)
楽天カードも非常に便利なクレジットカードで、1枚持っておいて損はありません。年会費は無料で、楽天カードを使って支払いをすると楽天スーパーポイントが付きます。この機会に、検討してみてくださいな。
「楽天でんわ」のデメリット
「楽天でんわ」のデメリットは、
- IP電話よりは高い
- 支払いがクレジットカードのみ
- 3桁の番号にはかけられない
の3点です。
ひとつずつ説明します:)
IP電話よりは高い
通話料は、IP電話より若干高いです。
具体的に比較すると、
- SMARTalk:8円/30秒
- 050 plus:16円/1分
- La La Call:18円/1分
- 楽天でんわ:10円/30秒
となります。「楽天でんわ」以外はIP電話アプリです。
ただ、この料金差を明らかに上回る利便性・機能性があります。
また、支払った通話料はポイントに還元されることも考えると、料金差はさらに縮まります。
支払いがクレジットカードのみ
支払いは基本クレジットカードのみです。
万が一クレジットカードを持っていない場合は、楽天銀行かスルガ銀行のデビットカードでも支払いができます。
3桁の番号には発信できない
楽天でんわでは、フリーダイヤルと3桁の番号(110や119など)にはかけられません。
かける頻度は少ないかもしれませんが、これらの番号にかけたい場合は、キャリアや格安SIMで契約してる回線から普通にかけるようにしましょう。
「楽天でんわ」の登録手順
最後にサクッと、「楽天でんわ」の登録手順を書いときますね:)
とは言っても、一瞬で済みます。
1. Webから利用登録
公式サイト: 楽天でんわ
↑のリンクから、「楽天でんわ」の公式サイトへどーぞ。
”楽天でんわ利用登録はこちら”ってとこから申し込めます。
すでに楽天会員の方は、ほとんど作業が必要ないです。
楽天会員でない方は、「名前」「住所」「メールアドレス」「クレジットカード情報」が必須です。用意しましょう:)
2.「楽天でんわ」アプリをダウンロード
スマホに「楽天でんわ」アプリをダウンロードしましょう:)
先ほどの公式サイトからダウンロードできます。
以上です。
まとめ:「楽天でんわ」が1番安く、安定。
読んでいただき、ありがとうございました。
今のところ、僕の中では格安SIMで「楽天でんわ」を使うのが、1番コスパのいい運用やと思います。
キャリアや格安SIMから普通に電話をかけている方は、それだけで損してるので、ぜひ「楽天でんわ」を使ってみてください。通話料が半分になりますよん。
公式サイト→ 楽天でんわ
おしまい。
おおきに。
スマホゲーム課金が無条件でおトクに!! 課金還元サイト「リフレク」が素晴らしい件。

こんにちは。こんばんは。
デュエルリンクスにどハマりしてるけいです。
今回は、スマホゲームで課金した金額の2.3%が還元されるサイト「リフレク」を紹介します。登録は簡単無料で、iPhoneやiPadユーザーの方は、リフレクを使うだけでめっちゃおトクに課金できるようになります。
- 少しでもお得に課金したい!!
- ポイントサイトって信用できるの?
- 信用できて還元率が最高なサイトを根拠とともに教えろ。
という方の参考になればと思って書きました。
リフレクってどんなサイト?
リフレクは、スマホゲームに課金した際に、課金額の2.3%がポイントとして貰える課金還元サイトです。リフレクと同じようなポイント還元サイトは数多くありますが、リフレクの還元率2.3%は業界で最も高い還元率になっています。
還元されたポイントは、Amazonギフト券やiTunesカードと交換できます。
有名なゲーム攻略サイト「アルテマ」を運営する”株式会社エヌリンクス”が提供するサービスです。あなたもお世話になったことがあるんじゃないでしょうか?
サイト内のイベントやキャンペーンでポイントをもらうこともできるので、「ほんのちょっとしか課金しないからなぁ」という方でも、とりあえず登録しておけばポイントが貰えたりします。
無料で簡単に登録できるので、どーぞ。
還元率が業界トップ。さらに……
リフレクと同じようなポイント還元サイトはたくさんありますが、還元率2.3%は業界最高です。これ以上の還元率を誇るサイトは現状存在しません。
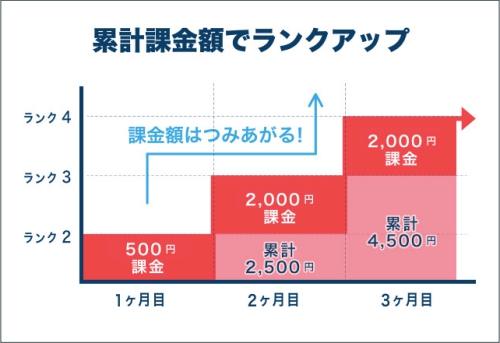
さらに、ポイント還元だけじゃなく、リフレクには「ランク」というシステムがあります。ランクは、一定金額課金する毎にランクUPし、そのランクに応じて各種ギフト券と交換する際の割引率が上がります。

しかもこれが、少額の課金でもランクUPするんですよね。
最初のランク1→ランク2は累計1,000円でランクアップします。最大ランク20になると、なんと20%も割引してくれます。例えば5,000円分のiTunesカードと交換する場合、4,000円分のポイント(ギル)で交換できるというわけです。
ランクについての詳細は公式サイトをどうぞ。
本当に信頼できるの……?
「こういうポイント還元系のサイトって怪しくね?」って思う方もいると思います。僕も、この手のサイトで悪質なものをよく見るので、最初は疑ってました。
それでも僕が、「あ、これは大丈夫なやつ」と判断した理由は、
- 有名なゲーム実況者が利用していた
- テレビでも紹介されていた
- ちゃんとした会社が運営している
という3点です。
僕が最初にリフレクを知ったのは、ゲーム実況者の「天野さとし」さんが紹介していたからです。いろんなゲームをされていますが、特にシャドウバースで有名な方ですね。YouTubeでの実況だけでなく、シャドウバースの番組にも多数出演されている方なので、おかしなサイトは紹介しないだろうと考えました。
また、鈴木奈々さんとアンタッチャブルの柴田英嗣さんが出演されているテレビ番組でも紹介されていました。このことからも、すくなくとも詐欺まがいの怪しいサイトではないことが十分にわかりますね。
また、アルテマを運営してる会社だということも、僕としては信用できる要素になると思います。スマホゲームについて検索すると、必ずと言っていいほどアルテマは出てくるんですよね。それだけしっかりとしたコンテンツを提供できる会社ということです。
そんな感じで、怪しい詐欺まがいのサイトでないことは、間違いありません。
課金するならリフレクは必須?
リフレクを使わずに課金すると、その分きっちりお金が消えます。
しかし、リフレクを使って課金すると、2.3%が必ずポイントとして戻ってきます。
普通に考えて、スマホゲームに少額でも課金しようと思ってる方は利用すべきです。
(ただし、対応してるのはAppStoreのアプリだけなので、Androidユーザーの方は残念ながら使えません……泣)
iPhoneやiPadユーザーの方は、リフレクに登録して課金すれば2.3%が返ってきます。そのポイントをiTunesカードに交換してさらに課金してもいいし、Amazonギフト券にして他に欲しいものを買ってもいいですね。
登録も利用も、簡単で無料です。
まとめ:課金するなら必須です。
ここまで読んでいただき、ありがとうございました。
iPhoneやiPadユーザーでスマホゲーム好きな方は、リフレクを使うだけで課金がおトクになるので、登録必須級のサイトだと思います。還元されたポイントをiTunesカードやAmazonギフト券と交換して、好きなものを買っちゃいましょう:)
おしまい。
おおきに。
FUJI Wifiの通信速度計測!! 通信速度は安定で高速だけど弱点も……?

こんにちは。こんばんは。
FUJI Wifiマニアのけいです。
この記事は、FUJI Wifiの速度計測をした結果について書いています。
【FUJI Wifiの通信は安定して爆速である】と、FUJI Wifiの解説記事でしつこく書きましたが、それを速度実測をもって証明しました。
本当に満足できる速度が出るポケットWi-Fiを探している方は、本記事で計測したFUJI Wifiの速度をご覧ください。自信をもっておすすめできるポケットWi-Fiです。
FUJI Wifiの通信速度計測 !!
さっそく、FUJI Wifiの通信速度を測定していきます。
速度測定環境
一応の目安として、僕の測定した環境をまとめておきますね。今回は大阪で測定しましたが、九州の田舎でも全く問題なく高速通信ができたので、よっぽどの場所(孤島とか…?笑)じゃない限りは参考にしていただいて大丈夫です。
- 測定場所:大阪府大阪市
- 測定日:2018/08/01
- 測定時間:朝・昼・夕・夜
- 使用ルーター:FS030W
- 使用スマホ:GALAXY S7 Edge
- 速度計測アプリ:Speedcheck
て感じです。
使用ルーターやスマホによって若干速度は変わりますが、誤差程度と考えて構いません。
速度測定結果
一覧性を高めるため、表にしました。
各時間帯で10回ずつ測定したものの平均値を出しています。
ちなみに、YouTube動画再生の場合の回線速度は、下りで
- 480p(スマホで見る高画質)→約1.5MB
- 720p(PCで見る高画質)→約3MB
もあればサクサク見られます。
(PCの方が画面が大きくて映像が引き伸ばされるため、同じ解像度でもPCの方が見た目が粗くなります)
2018/08/01 in 大阪市某所
| PING (ms) | 下り (Mbps) | 上り (Mbps) | |
| 朝 (8:00) | 123 | 35.2 | 11.3 |
| 昼 (12:00) | 116 | 41.6 | 10.5 |
| 夕 (17:00) | 111 | 39.8 | 10.4 |
| 夜 (21:00) | 116 | 44.7 | 12.9 |
※"PING"とは、簡単にいうと「サーバーの反応時間」のことです。あとで詳しく述べるので、わからない方はスルーでOKです。
どの時間帯をとって見ても、サクサクと動画を見られるだけの速度は優に出ているのがわかりますね。
動画再生よりも回線速度が必要になるのは、グラフィックが超美麗で動きの激しいアクションゲームくらいですが、それも全く問題なくプレイできる速度です。
いつでもどこでもこれだけの速度が出るのは、僕のようにどこでもPCを使う人間としてはすごく安心できます。
FUJI Wifiにも弱点あり……?
まず弱点から説明しますね。
先ほどの測定結果を見て、インターネットに詳しい方なら弱点に気づいたと思いますが、FUJI Wifiの弱点は「PING値」です。
PING値とは、サーバーの反応時間のことで、数値が小さいほどサーバーの反応が速いことを意味します。

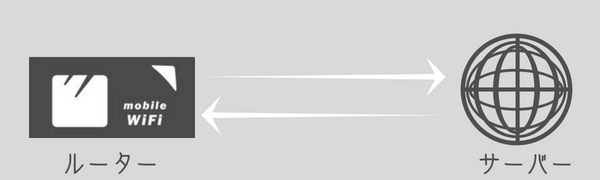
インターネット通信の簡単な仕組みはこんな感じ↑↑で、ルーターが電波を出して、それにインターネットサーバーが応答する形で成り立ってます。この、インターネットサーバーが応答するまでの時間のことを「PING値」と人は呼ぶということです。
PING値が遅いと何がいけないかというと、オンラインゲームなどでタイムラグが起こりやすいです。フォートナイトやPUBGみたいなゲームだと、少しのラグも許せない方がいるかもですが、そういう方は注意です。
ただ、FUJI WifiでPUBGをしたこともありますが、特にやりづらさを感じたことはないので、相当なガチ勢でない限りは気にならないと思います。
実際に契約して万が一気に入らなくても、FUJI Wifiは最低利用期間も解約金も一切発生しないので、ぜひ1度この安定感ある高速Wi-Fiを体感してみてください。
FUJI Wifiは実際のところ何がすごいのか
FUJI Wifiのすごい点は、通信速度よりも通信の圧倒的な安定性です。
FUJI Wifiは、4G/LTE回線を使用しているため、WiMAX2+では通信が不安定な地下・高所でも、問題なく高速なWi-Fiが利用できます。
僕は実際に日本のあちこちで使ってますが、FUJI Wifiに変えてからは本当にWi-Fiに困らなくなりました。地下・高層階のオフィス・九州の田舎などでも問題なかったため、日本中のどこにいても快適なWi-Fi環境の中で作業できます。
速度自体もめっちゃ速く、YouTubeなどの動画の読み込みもサクサクです。そのせいでつい動画を見すぎてしまうんですが……笑
大げさに聞こえるかもですが、「固定回線を持ち歩いてる」くらいの安心感です。笑
丸1年使ってますが、不満を感じたことは本当に1回もありません。
まとめ:日本中どこでもPC作業するための相棒。
ここまで読んでいただき、ありがとうございました。
FUJI Wifiの通信速度の安定性について、あなたに伝わっていれば嬉しいです。
WiMAXを使っていた時に頻繁に感じていた、「今日行く場所、WiMAXの電波拾えるかなぁ」という不安が、FUJI Wifiに変えてからは一切なくなりました。
日本中どこでも、Wi-Fiを安定して供給してくれる相棒が欲しいあなたは、ぜひ1度使ってみてくださいな。
おしまい。
おおきに。
「SMARTalk」を半年使った評価!!使い方・デメリットもまとめるゾ。
こんにちは。
格安SIM歴2年のけいです。
格安SIMって、通信料は安いんですが、通話料はキャリアと同じだけかかります。
せっかくなら、通話料も安く済ませたいですよね。
ちなみに僕の先月の通話料は24円です。笑
もちろんあなたも、月の通話料を激安にすることができます。
安くできる。マジで安くできる。
でも、割とでかいデメリットがあるよっていうのが、この記事の結論です。

SMARTalkとは?
SMARTalk=
「IP電話」がかけられるアプリ
IP電話=
ネット回線を使った電話サービス
という認識でOKです。
つまり、「SMARTalk」のアプリを入れれば、「音声通話SIM」を使わなくても電話ができるわけです。
それでは、通常の電話や他のIP電話アプリではなく「SMARTalk」を使うコトのメリット・デメリットをそれぞれ説明していきますね:)
SMARTalkのメリット
IP電話アプリである「SMARTalk」を使うメリットは、
- 基本料0円
- 通話料がわかりやすく安い
- データ専用SIMでOK
- 何気に多機能
の4点です。
1つずつ見ていきますねー
通話料がわかりやすく安い
通話料は、
「SMARTalk同士の通話」
「特定の050番号との通話」(※)
→0円
その他の電話(海外通話含む)
→8円/30秒
です。わかりやすい:)
※”特定の050番号”のリストはココです↓↓
無料通話可能な050番号|FUSION IP-Phone SMART
キャリアや格安SIMの通話料は20円/30秒なんで大幅に安くなります。
基本料0円
僕がSMARTalkを使う最大の理由がこれかなと思います。
他のIP電話アプリだと、一切電話使わなくても基本料で100円とか300円とか取られることが多いです。
僕のように、ほとんど電話を使わない人からすると、基本料を取られるのは非常に損です。通話料毎月30円もかからないのに、基本料で300円取られるのってアホらしいですよね。
データ専用SIMでOK
IP電話アプリは、全て、データ専用SIMでOKです。
ネット回線で電話ができるので。
音声通話SIMにすると、それだけで月額料金が700円高くなるんですが、IP電話アプリだとデータ専用SIMで問題ないので、非常に安くなります。
また、多くの格安SIMで、
データ専用SIM=解約金ナシ
音声通話SIM=解約金アリ
ということになってるので、解約金がかからないという意味でも「データ専用SIM」と契約できるのはメリットになります。
何気に多機能
このSMARTalk、基本料0円で初期費用なども一切かからないのに、いろんな便利機能が搭載されてます。
- ノイズキャンセリング
- エコーキャンセラー
- 通話録音
- 短縮ダイヤル(写真付けれる電話帳)
- 自動スピーカーモード切替
など。
それぞれのオンオフはもちろん好きに設定できます。
自分に合うように設定して、使ってみてくださいな。
SMARTalkのデメリット
IP電話アプリである「SMARTalk」を使うデメリットは、
- 音質が微妙
- 050番号は絶妙に不便
- 3桁の番号・フリーダイヤルにはかけられない
の3点です。
僕は、2つ目の「050番号の不便さ」が原因で、SMARTalk含むIP電話アプリは限界だと思っています。
音質が微妙
これはいいです。全然。
LINEの音声通話レベルですね。
ただ、IP電話の音質はインターネット回線に依存するので、それなりに安定した格安SIMやWi-Fiが無いと、通話がブツブツ途切れることも多々あります。
優秀な格安SIMやWi-Fiについては、↓↓記事をどうぞ。
050番号は絶妙に不便
3桁の番号・フリーダイヤルにかけられない
これも意外と不便です。
IP電話アプリはどれもそうですが、3桁の番号やフリーダイヤルには発信できません。
もちろん、SMARTalkの最大のメリットは安さです。その安さは、
- 通話料が安いこと
- データ専用SIMで使えること
から来てます。
データ専用SIMでSMARTalk使うと、3桁の番号やフリーダイヤルに発信する手段を完全に失うんですよね。
それは分かっていたことですが、実際に使ってみると、3桁の番号への発信はまだしも、フリーダイヤルって意外とかけることあるんですよね。
IP電話アプリの限界を感じました。
次は「楽天でんわ」かな
さて。
SMARTalkの限界を感じた僕。
次に試してみたいのが、「楽天でんわ」です。

「楽天でんわ」は、電話回線を使った電話アプリであり、IP電話アプリにあったデメリットをほぼ克服しています。
通話料が10円/30秒と若干高くなりますが、そんなのは些細な事です。
- 電話回線なのに基本料0円
- 090番号が使える!!
- 楽天ポイント付与
と言った感じで、ほぼ普通の電話を代替できます。
この、「楽天でんわ」についてまとめる記事も書きます。
明日か明後日か明々後日に:)
楽天でんわについて書きました。
実質的な料金はほぼ変わらないのに、電話としての機能性が明らかに楽天でんわの方が優秀です。
まとめ:IP電話アプリではSMARTalkがおすすめ!!でも…
読んでいただきありがとうございました。
SMARTalkは、IP電話アプリとしては最強だと思います。
ただ、IP電話アプリ自体に限界がありました。
やっぱり日本に住んでる以上、090番号は必須アイテムだと思います。
楽天でんわの記事も読んでいただけると嬉しいです↓↓
おしまい。
おおきに。
【デュエルリンクス】サイレントマジシャン×宝玉獣の組み合わせが安定して強い!!

こんにちは。こんばんは。
ちょいちょい課金しながらリンクスを楽しんでるけいです。
タイトルにある通り、「宝玉獣」との組み合わせで安定性を増したデッキですが、宝玉獣カードはほとんど入ってません。強いギミックだけを抽出して取り入れました。
お楽しみください。
あ、お得に課金ができる方法についての記事を書いたので載せておきます。スラクチャーデッキやパック購入の際に必ず使ってください。課金額のうち一部が返ってきます。
「沈黙サイマジ×宝玉獣」デッキレシピと解説
デッキレシピと、立ち回りについて解説します。
デッキレシピ
デッキはこちら↓↓

<デッキレシピ>
サイレント・マジシャン LV8 ×2
沈黙の魔術師ーサイレントマジシャン ×3
宝玉獣 サファイアペガサス ×3
ライトロード・マジシャン ライラ ×2
墓守の召喚師 ×3
サイレント・バーニング ×3
バージェストマ・カナディア ×1
宝玉の祈り ×3
スキル:受け継がれる宝玉
レアリティでいうと、
「LV8」「沈黙の魔術師」どちらもストラクチャーに入っており、「サファイアペガサス」「墓守の召喚師」がヨハン・リシドのドロップ、「宝玉の祈り」はトレーダーなので、揃えやすいとは思います。
あとは「ライラ」ですが、これはまぁ必須というわけではないですが、やはり他のカードにすると若干パワーが落ちます。
スキルは”受け継がれる宝玉”が必須です。
詳しくは続きをどーぞ。
とにかく「沈黙の魔術師」を召喚する
何はともあれ「沈黙の魔術師ーサイレントマジシャン」を出しましょう。こいつを安定して出すために他のカードを最適化してあります。

こいつめっちゃ強いです。
まず召喚条件がゆるい。
魔法使い族モンスターを出して、そのままリリースして特殊召喚できます。
このデッキでリリース要因は「ライトロードマジシャン ライラ」「墓守の召喚師」の2体です。「墓守の召喚師」は必須で、替えは効きません。
「沈黙の魔術師」の攻撃力は手札の枚数に依存するので、リリースしたら新たに墓守をサーチできる「墓守の召喚師」は、これ以上ないリリース要因になります。

リリース要因として「ライラ」も非常に強力です。「墓守の召喚師」以外の魔法使い族で適役はいないかといくつか試した結果、こいつがかなり優秀でした。相手のバックを処理してから「沈黙の魔術師」を召喚できます。
次に、
魔法の発動をタダで1度無効にできるのはもちろん強いですが、それ以上に、破壊されても「LV8」を出せる効果がヤバいです。倒しても攻撃力3500で魔法無効のモンスターが出てくるとか、ヤバいですね。笑
”受け継がれる宝玉”で圧縮・サーチ・破壊!!
このデッキにおいて、ヨハンのスキル”受け継がれる宝玉”は、
- デッキ圧縮
- サイマジサーチ
- 宝玉の祈りの弾
の重要な3役をこなします。
”受け継がれる宝玉”
1ターンに1度、手札を1〜3枚墓地へ送って使用できる。墓地へ送った枚数と同じ数の宝玉獣をデッキから魔法&罠ゾーンに置く。このスキルはデュエル中2度まで使用できる。
デッキから「サファイアペガサス」を魔法・罠ゾーンに持ってこれるため、デッキ圧縮ができます。また、これを「宝玉の祈り」につなげて、簡単にフィールド上のカードを破壊できます。
そして、”手札1枚を墓地へ送る”というコストが必要ですが、このデッキではそれすら有効な効果となります。
手札の「サイレントバーニング」を墓地へ送れるので、墓地へ送った「サイレントバーニング」で「沈黙の魔術師」をサーチできるわけですね。
美しいほどに無駄がない、全てが噛み合った快感があります。笑
このスキルこそ、このデッキの安定性をグググッと底上げしてる重要なポイントです。
安定して上振れられるように組みました
宝玉獣とスキルの組み合わせで、安定して爆発力を出せるように組みました。
- 魔法使い族1体
- サイマジorサイレントバーニング
上記2枚が引ければOKなので、必要パーツは少ないです。
先述した通り、「サファイアペガサス」と”受け継がれる宝玉”がデッキ圧縮の点で非常に優れてます。だからすぐに引ける。
実は「沈黙の魔術師」デッキに「宝玉獣」を組み込むアイデアは、YouTubeのずっきーさんの動画を参考にしました。ずっきーさんのは、「レア・ヴァリュー」を使ってデッキ圧縮しまくる構築でした。
僕は、そこまで圧縮しなくてもいいかなと思い、今回の構築に至りました。「宝玉の祈り」を入れることで対応できる幅が広くなります。
まとめ:沈黙さんかわいい。
ここまで読んでいただき、ありがとうございました。
今回は課金プレーヤー専用デッキの紹介でしたが、パック産UR/SRは少ないので、ストラクさえ買えば比較的組みやすいかなと思います。
リシドとヨハンの周回は頑張ってください。笑
魔法を無効化しまくるのはどのデッキにも刺さるので、非常に幅広いデッキに対応できます。強いのはもちろんですが、使っていて楽しいので、ぜひお試しくださいな:)
すでに沈黙サイマジのストラクに課金した人が多いと思いますが、スキマ時間で課金代いくらか稼いで見ませんか?ということで、記事を書きました↓↓
長年利用され続けているポイントサイト「ちょびリッチ」です。中途半端な空き時間を使って、小銭でも稼いでみてください。笑
おおきに。
【デュエルリンクス】無課金デッキ最強!!バランスエーリアンが現環境でも勝てる件。

こんにちは。こんばんは。
デュエルリンクス微課金のけいです。
今回は、無課金プレイヤーでも組みやすい「エーリアン」デッキの紹介です。少し前にエーリアンが猛威を振るった時期もありましたが、今ではランク戦でもあまり見ませんね。
でも、現環境でもまだまだ全然戦えるということを、この記事で説明できればと思います。
「バランスエーリアン」のデッキレシピと解説
デッキレシピと、このデッキの戦い方について解説します。
デッキレシピ
デッキはこちら↓↓

<デッキレシピ>
V-HERO ウィッチレイド ×1
エーリアン・リベンジャー ×1
エーリアン・ウォリアー ×3
エーリアン・テレパス ×2
エーリアン・キッズ ×1
猪突猛進 ×1
エネミーコントローラー ×2
「A」細胞組み替え装置 ×3
バージェストマ・カナディア ×2
強化蘇生 ×2
分断の壁 ×2
”エーリアン”のカードはどれもRとNなので、これは簡単に揃えられます。ただ、魔法・罠の方が若干レアリティが高いので、持ってるカードと入れ替えてもらって大丈夫です。とにかく単体でカードパワーが高い魔法・罠をたくさん入れましょう。
「ウィッチレイド」はあると使える場面が多いですが、腐ることもあるので、持ってなければ2枚目の「リベンジャー」に差し替えてもOKです。持ってる方は入れたほうが爆発力が増します。
次は、立ち回りや各カードの役割について解説しますね。
「『A』細胞組み替え装置」が最強
まず、「『A』細胞組み替え装置」がこのデッキの軸になります。このカードがないと展開がしづらいです。

強い動きとしては、
1) セットしておく
2) 相手ターン終了前に発動、Aカウンターを置く
3) 自ターンに②効果発動。リベンジャーをサーチ
4) カウンター使って「リベンジャー」特殊召喚
です。
相手モンスターの攻撃時に相手モンスターの攻撃力を下げる目的で使うと、相手モンスターが返り討ちになって破壊されてしまいます。「リベンジャー」が特殊召喚できるように、フィールドにAカウンターが残ってる状態で「リベンジャー」をサーチするのが得策であることが多いです。
もちろん、純粋に相手モンスターを弱体化させるために使うことも多いので、臨機応変に判断しましょう。
Aカウンター・魔法罠で相手の邪魔をしてビート!
基本的な立ち回りはシンプル。
採用している「エーリアン」モンスターは全て、
Aカウンターが置かれたモンスターは、「エーリアン」と名のついたモンスターと戦闘を行うダメージ計算時のみ攻撃力・守備力がそのAカウンターの数×300ダウンする
という共通効果を持っています。攻撃力が一気に下がるので、カウンターさえ乗せれば戦闘で負けることはほぼありません。
魔法・罠は、パワーカードをぶち込みましょう。今回のデッキでは罠に「カナディア」「強化蘇生」「分断の壁」を2枚ずつ採用してますが、これが今のところベストだと思います。特に「カナディア」と「分断の壁」は、どんなデッキにも強いので、ぜひ入れたいですね。
また、今回は「V-HERO ウィッチレイド」を採用してるので、その点で「強化蘇生」も相性がいいです。(「強化蘇生」が破壊されても蘇生させたモンスター破壊されません。)
「エーリアン・キッズ」型も強い!
2018/07/08現在、「空牙団」が多いので、「エーリアン・キッズ」3枚投入した型も強いです。
僕はもともと「エーリアン・テレパス」3枚で回していましたが、特殊召喚を多用する空牙団にはやはり「エーリアン・キッズ」が刺さるので、1枚入れてます。
環境をよく見て、自分なりに入れ替えましょう。
まとめ:無課金勢よ。エーリアンはまだイケる。
ここまで読んでいただきありがとうございました。
現在、スキルを「終わらない罠地獄」にした”罠モリモリ型”のエーリアンも試してます。強力な罠カードをたっぷり組み込んだ上で「狡猾な落とし穴」も採用できるので、かなり強いです。これもいずれ紹介しようと思います。
無課金の方も多く見てくださっているかと思うので、「スキマ時間で課金代をちょこっと稼いで少しだけ課金してみませんか?」と思ってこちらも書きました↓↓
長年利用されている安心安全のサイトで、数パック引くくらいならちょっと作業すればすぐ貯まります。ミニパックの汎用カードくらいなら引けるかもしれません。
気になる方はどうぞ。
おしまい。
おおきに。
【遊戯王デュエルリンクス】代償サイキックデッキが楽しくて強い!!

こんにちは。
デュエルリンクスによって、自分の体には”決闘者”の血が通っていることを自覚させられたけいです。
デュエルリンクスについての記事は初めて書くんですが、根っからの遊戯王好きなもんで、ワクワクしております。笑
今回紹介するのは、「代償サイコ」デッキです。
CLASH OF WINGSのパックでかなり強化されて強くなりました。
現環境トップの
- 空牙団
- 魔導
- D-HERO
- アマゾネス
- サイレントマジシャン
などと比べると若干パワーは落ちますが、立ち回り次第では全然戦えるいいデッキになったと思います。
構築はまだ練る余地があると思いますが、強くて楽しいデッキなので、ぜひ作ってみてくださいな。
「代償サイコ」デッキレシピと解説
デッキレシピと、このデッキの戦い方について解説します。
デッキレシピ
デッキはこちら↓↓

<デッキレシピ>
強化人類サイコ ×1
ゼンマイジャグラー ×3
沈黙のサイコウィザード ×2
ディストラクター ×1
静寂のサイコウィッチ ×3
エネミーコントローラー ×1
最古式念導 ×3
万能地雷グレイモヤ ×2
バージェストマ・カナディア×2
分断の壁 ×2
全体的にレアリティは少し高めですね。でも、入れ替えは割とききます。
モンスターを途切れさせずに戦う
基本的にはモンスターを並べて、強力な魔法・罠でサポートしつつビートダウンしていくデッキになります。
しかし、サイキック族のカードはクセが強い効果を持つものが多いので、最初はプレイングが若干難しく感じるかもです。
(「サイキックビースト」と「ブレインハザード」を使って「マスタージーグ」や「スペースタイムポリス」などの上級サイキックを特殊召喚して戦う型もありますが、今回は下級サイキック連打で戦う型になります。)
初手に「ゼンマイジャグラー」か「静寂のサイコウィッチ」を引ければ、かなり楽にデュエルを進められます。
この「ゼンマイジャグラー」がめっちゃ強い。

戦闘を行うと必ず相手を倒せるモンスターです。
ただし、ダーメージステップ開始時に処理を行う「猪突猛進」などを使われると一方的やられるのでご注意を。
「静寂のサイコウィッチ」と「沈黙のサイコウィザード」のおかげで、フィールドにモンスターを途切れさせずに戦うことができます。これが非常に強い。逆に言うと、この2枚が引けないと割とキツいです。
環境デッキ相手でも、この2枚を使って「ゼンマイジャグラー」をどんどん出していけば、めちゃくちゃ粘り強く戦えます。
魔法・罠枠は自由度高め
魔法・罠は割と自由枠ですが、
- 最古式念導
- カナディア
- 分断の壁
あたりは2枚以上欲しいですね。
カナディアは特に、空牙団・魔導に刺さって強いです。汎用性も高いカードなので、可能であれば入手しておきましょう。僕も3枚目欲しいです。。笑
「万能地雷グレイモヤ」は、空牙団や「ゼンマイジャグラー」「サイコウィザード」を集めてると数枚手に入ってると思うので、ぜひ入れましょう。
対象を取らずに強力な相手モンスターを破壊できるのは非常に使いやすいです。
「最古式念導」と「ディストラクター」はガンガン使う
1000ライフは痛手ではありますが、”代償”で回復するのを忘れずに、ガンガン使っていきましょう。「ディストラクター」の効果は1ターンに何度でも使えます。
モンスターは「ゼンマイジャグラー」でだいたい対処できますが、魔法・罠はこの2枚で破壊しまくります。
相手のフィールドを焼け野原にして、下級モンスターでビートダウンするのがこのデッキの基本的な戦法です。
スキル「代償」の役割は2つ
このデッキの代償の役割は
- 回復
- 墓地のモンスターを増やす
の2つです。
回復はすぐにわかると思いますが、サイキック族カードはライフコストが必要なカード
が多いので、相性グッドです。
そして、墓地のモンスターを増やすコトも大事な役割になります。
「強化人類サイコ」の攻撃力をあげるため、もしくは、「沈黙のサイコウィザード」の効果を使うためには、墓地にモンスターが必要です。その点でも相性が良いスキルと言えますね。
「沈黙のサイコウィザード」を出す時は、必ず「代償」を使って墓地を増やしてから召喚するようにしましょう。
「代償サイコ」の弱い点
「代償サイコ」の弱い点についても解説しておきます。
やはり、どこが弱いのかをしっかり認識した上で立ち回らないと、プレイングに問題が出てきます。
カードパワーが若干足りない。。
特殊召喚でモンスターを並べることはできなかったり、強力な効果を使うためにライフコストが必要だったりと、現環境トップのデッキと比べると若干のパワー不足が否めません。
環境トップにガン回られるとまぁ勝てません。それは無理。
ただ、相手がそこそこの回りなら、環境トップ相手でも全然勝てます。1枚で強いパワーカードがたくさん入ってるので、トップ解決力も高いです。
モンスターを途切れさせないように立ち回り、バックも積極的に破壊して、粘り強く戦いましょう。
まとめ:「代償サイコ」は強くて楽しい!!
ここまで読んでいただき、ありがとうございました。
「代償サイコ」デッキについて詳しく解説しましたが、今回のデッキレシピが正解ではないと思います。せっかく自由度が高いデッキなので、あなたなりのアレンジを加えて、より使いやすい、強いデッキに仕上げてもらえたらと思います。
僕もしばらくこのデッキをいじって、もっと完成度を高めたいと思います。
リンクスも、ちょっと無課金では厳しくなってきましたね。スキマ時間を使って課金代を少し稼いでみませんか?ということでこちらも書きました↓↓
長年利用され続けている安心安全のポイントサイトです。中途半端な空き時間に、小銭でも稼いでみてください。簡単な作業だけでも、数パックくらいすぐ引けます。
おしまい。
おおきに。
